Maxi2
Description
Inline picture zoom for modern browsers and touch-screen devices.
This is a rewrite of the Maxi recipe. Maxi was written 12 years ago, when touch screen devices were rare and when browsers had a smaller reliable subset of common features.
Maxi2 allows for large pictures like panoramas, charts, scanned pages, engineering drawings to be embedded into a wiki page, and the visitors can zoom-in and zoom out by scrolling the mouse wheel, and by pinching on a touch screen. They can also drag the picture to move into the zoomed-in area.

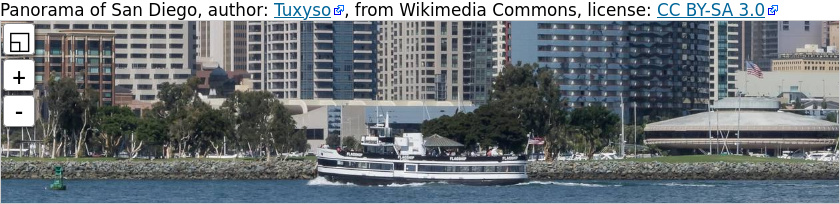
Base view when the page is first opened

User has zoomed on the boat near the center of the picture
This recipe makes use of CSS transforms for which recent browsers are optimized and rely on the GPU. The quality of the resized picture is usually very good. You can zoom in and out in several levels.
Installation
Please read Change log/Release notes before upgrading.
- Get maxi2.zipΔ (alt. download: maxi2.zip).
- Place the file
maxi2.phpin yourpmwiki/cookbookdirectory, and the directorymaxi2in yourpmwiki/pubdirectory. - Add to config.php such a line:
include_once("$FarmD/cookbook/maxi2.php");
Configuration
By default the picture is zoomed when the wheel is scrolled over it. To require the key "Ctrl" to be pressed down for the zooming effect, place this in config.php:
$FmtPV['$Maxi2CtrlReq'] = 1;
Usage
In a wiki page, use the following markup on a new line:
maxi:large-picture.jpg
If you have previously used Maxi, Maxi2 version 20230724 and newer can no longer reuse the old markup with maxi:small.jpg,large.jpg, you now need to remove the small picture.
Notes
A mobile-friendly skin with the necessary meta viewport tag will make it easier to use on a mobile device.
To do / some day / maybe
Change log / Release notes
- 20240111: Hide a warning when there is a "maxidiv" element holding no Maxi pictures.
- 20230724: Added
$Maxi2CtrlReqand recover image captions (suggested by Simon), removed compatibility with old Maxi format. - 20230408: Fix a bug when image is already cached/loaded by the browser when maxi2.js is processed (reported by Finar).
- 20210710: Add "mouseout" event listener to stop dragging when the mouse leaves the region (in such cases the "mouseup" event didn't fire so the picture seemed locked to the mouse cursor).
- 20210707a: Fix the order of the scripts was incorrectly swapped and could cause a JavaScript error on first load.
- 20210707: First public release, ready to be tested.
See also
Contributors
- Recipe written and maintained by Petko.
- The recipe relies on version 1.0.7 of the JavaScript library Zoom by Anita Vasu, with changes by Petko: corrections when the picture is not near the top of the page, extensions for mouse events, auto-loading functions, and integration into PmWiki.
Comments
See discussion at Maxi2-Talk
User notes +3: If you use, used or reviewed this recipe, you can add your name. These statistics appear in the Cookbook listings and will help newcomers browsing through the wiki.