Maxi
Users: +2
Note: for modern browsers and devices you may want to try Maxi2, a rewrite of the current recipe.
Description
An image viewer with inline zoom, suitable for large drawings, maps, diagrams, mindmaps or panoramic photographs.

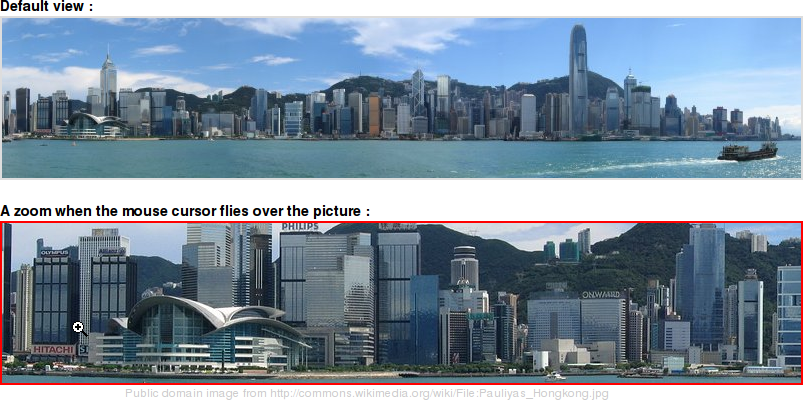
This recipe enables a magnifying-glass-like function that zooms on pictures within their frame. It was written as a more convenient way to display and explore large images like panoramic photos or architectural drawings.
Note that parts of the code are written in JavaScript, so the visitor should have a recent browser in order to view the special effects.
Examples
You can edit this page and add your name.
- (+) Maxi homepage (sort of), panoramic photo, architectural drawing and large diagrams, you can see and test Maxi there.
- (?) Architectural projects 1 2 3 of small houses in or near Sofia, Bulgaria. These were migrated to Maxi2.
- (+) Another architectural project. This site has a number of pages using Maxi.
- (+/-) Your comment here. Your name or profile link here.
Installation
- Download maxi.zipΔ (alt. download: maxi.zip)
- Place
maxi.phpin your/cookbook/directory, the/maxi/dir with all files in your/pub/directory. - Add to local/config.php this line:
include_once("$FarmD/cookbook/maxi.php");
Usage
When you move your mouse cursor over the picture, it will be replaced with the corresponding clipped region of the high-res picture.
Holding the CTRL key down will stop the movement and the swapping. It allows you to move out of the picture leaving a high-res region displayed, or to point at different parts of the displayed high-res region.
In a wiki page, enter one of these commands:
Maxi:small.jpg,big.pngormaxi:small.jpg,big.pngMaxi:picture.jpgormaxi:picture.jpg
In the first case, you need to upload a small.jpg low-res picture that will be displayed in the page, and a big.png high-res picture that will be shown when you move your mouse over the small picture.
In the second case, you will need a small picture.jpg and a big picture-maxi.jpg.
In both cases, if one of the pictures is not found, an Attach: link will be displayed, allowing you to upload the files, and any further Maxi: processing will be aborted.
Note that "Maxi:" will cause the small picture to link to the high resolution picture. It is mainly an accessibility feature, allowing for users with older browsers to see the big picture too. If you use "maxi:" (lowercase "m"), the small picture will not link to the big one.
Other possible markup commands (all derived from the Attach: and Mini: functions) :
Maxi:OtherPage/small.jpg,big.jpgPicture attached to another pageMaxi:OtherGroup.Page/small.jpg,big.jpgPicture attached to a page in another groupMaxi:OtherGroup./small.jpg,big.jpgPicture attached to another group, in wikis with per-group attachments; note the dot after the groupMaxi:small.jpg,big.jpg"Tooltip title" | Some caption below.a tooltip will be shown if the mouse stands still over the image, and the caption is similar to that of Images in PmWiki.
Configuration
Few things can be configured.
If you want to change the border color of the active picture, you can add to your pub/css/local.css this code:
img.maxi:hover { border-color : blue !important; }
These variables can be set in config.php :
$Maxi['MaxiPadding'] = 40;(default is 20 pixels) A transparent margin around the large picture: allows easier zooming near the edges.$Maxi['ActiveGrid'] = 10;(default is 1) This variable controls an imaginary grid over the small picture, which activates the movement, when the mouse crosses it. 10 means the grid is 10x10 pixels on the small picture, 1 means every pixel activates the movement (1=smoother but much more CPU-intensive).
Notes
Browser support
- Maxi is a JavaScript recipe, your visitors need recent browsers in order to view the special effects. Otherwise, only the small picture will be displayed.
- The recipe is expected to work in Mozilla (and all clones, incl. Firefox 1.5+), Konqueror (and its clones Safari and Google Chrome), MSIE 6+ and Opera 9.5+.
- The recipe does not scale down the images, you need to provide both the large and the small pictures. Or use another recipe like AutoThumber.
Filenames
- No filenames with spaces, no uppercase extensions. Both your pictures should be displayable by PmWiki's Attach:cool.jpg command.
Pictures
- The smaller picture should not have transparent areas.
- The small.jpg picture should actually be smaller than big.jpg. :-)
Other
- Very big pictures may be slow to download and to move around. I haven't tested the recipe with pictures larger than 2400x1200px. You may also wish to save the large JPEG files with a lower quality, even 60% may be acceptable. Line art, text, screenshots and drawings may be better in the PNG format at its maximum compression - 9.
Release Notes
- 20210702 - Update for PHP 8, reported by Dfaure.
- 20180602 - Update for PHP 7.2, the recipe requires PmWiki 2.2.56 or newer (latest recommended).
- 20171203 - Add "box-sizing" style, suggested by Said Achmiz.
- 20140103 - Update recipe for PHP 5.5 compatibility
- 20090722 - Fix bug when
$EnableDirectDownloadis set to 0, reported by Tomita. - 20090221 - major optimization, preventing a blank display if the large picture is not yet loaded; added Mini=link, mini=nolink to the larger picture; added padding of the large picture.
- 20090220 - minor optimization, preventing re-download of the small picture; added the CTRL-down feature.
- 20090217 - first public release. Your feedback is welcome.
See Also
- Maxi2 -- Inline picture zoom for modern browsers and touch-screen devices
- PTViewer -- how to display 360° panoramic images
- Mini -- Simple, lightweight, un-bloated gallery with thumbnail generator
- ThumbList -- A thumbnail picture gallery for PmWiki
- AutoThumber -- Automatically resize uploaded images using ImageMagick
Authors
- Recipe written and maintained by Petko. Parts of the code come from Mini and ThumbList (both also by Petko) and inspired by the PmWiki's upload.php script (by Pm).
Comments
Your comments are welcome at Maxi-Talk.
User notes +2: If you use, used or reviewed this recipe, you can add your name. These statistics appear in the Cookbook listings and will help newcomers browsing through the wiki.