Ape-Talk
This space is for User-contributed commentary and notes. Please include your name and a date along with your comment.
Please post new sections below this line. You can type 4 tildes ~~~~ to insert your name and the date-time stamp.
OGV
<angry>The jackasses at firefox (and some other browsers that really suck) decided to remove support for OGV video files.<\angry>
Does someone have a suggestion on what/how to convert "*.ogv" files to another format? --gnuzoo
On Ubuntu you can use ffmpeg, something like: ffmpeg -i input.ogv -c:v libx264 -c:a aac output.mp4 --Petko
If recent and future browsers are the target, it may be better to convert to WEBM, without reencoding the Vorbis audio: ffmpeg -i input.ogv -c:v libvpx -c:a copy output.webm --Petko
This works. Super Petko to the rescue again. --gnuzoo
Embedding of Google Drive files.
I'm not certain if this is user error, or if this isn't possible in APE (yet), but I cannot seem to embed pdfs from Google Drive into the page. PDFs hosted on other sites work fine, but the imbedding the shared link with public viewing on %embed% Attach:https://drive.google.com/file/d/[file_id]/view?usp=drive_link %% publishes a link with "Attach:[link here]." Google doc files work fine, however. Any ideas? Jimbo
Also, when embedding google docs, is there any way to adjust the size of the embedded document? I can change the frame size but not the document itself. Lastly, is there any way to center the embed in the frame? Thanks! Jimbo
Attach: links are only for files locally uploaded to the wiki. Google Drive embedding is not supported, instead either use a simple link, or upload the PDF to the wiki. There is currently no way to adjust the size of the embedded document or to center the embed in the frame. --Petko
[Closed] Ape convert mediajump to medialist
I have been looking at media jump. It appears like it would be easy to convert the list of "timestamps and titles" to a "URL and a title". Instead of setting "media.currentTime = sec;" javscript could set "media.currentSrc = someURL;". I cannot get it to work because of difficulty with regular expressions and javascript dom node manipulation.
Here is an example of the pmwiki code concept:
>>medialist<< %embed% https://pmwiki.org/audio/onesecondofsilence.mp3 %% [[https://pmwiki.org/audio/Plum Creek-New Waltz.m4a|Plum Creek-New Waltz]] [[https://pmwiki.org/audio/Little Potato.m4a|Little Potato]] [[https://pmwiki.org/audio/Mountain Field.m4a|Mountain Field]] >><<
A pipe separates the URL from the title. Apply the same concept as mediajump. Clicking the link changes the player "media.currentSrc" to the URL and starts the play.
This allows one player to play different media with just a click. This is better than several players all over the page like this:

Can someone help me adjust pmwiki/pub/ape/ape.js adding a new medialist using mediajump as a similar methodology?
--gnuzoo
I believe this, combined with "very simple playlist" below should go into a recipe separate from Ape. I'll probably write one. --Petko
Wrote and documented SimplePlaylist. Wow, it took 6 hours, I thought it would be faster. --Petko
I adjusted my code above to better reflect a simpler approach rather than using "* text" markup. --gnuzoo
[Closed] Can Ape embed and play m4a audio like other audio files?
It appears an m4a file goofs things up. mp3 and ogg play fine, but mp4 does not display the player like mp3 and ogg do. Instead it displays a url.
The url can be clicked and the browser navigates to that url and displays the player. I want it to play with embed like mp3 and ogg do.
--gnuzoo
Wow, figured this out myself! Also added '.webm'
Copy pub/ape-local-sample.js to pub/ape-local.js, edit ape-local.js, put this line of code at the end:
uAPErx.push([/^(.*\.(m4a|webm))$/i, 'audio']) ; // <-- Do not use - use Petko corrected code below
--gnuzoo
Added ".m4a" for the audio player for version 20240521 -- I'm not sure how well browsers support it but it does work on Firefox. Note that WebM is generally for video, and if you override it in ape-local.js, the one that is defined in Ape will probably not work for videos, i.e. it may play in the audio player (without the video track). --Petko
".webm" is for video with audio and also just audio or just video. Sometimes a "webm audio only" does not work correctly with
media fragments in the url - the player becomes unseeable but is still clickable. --gnuzoo
Here is your custom pattern corrected:uAPErx.push([/^(.*\.(webm)([#]t=[\d,.:]+)?)$/i, 'audio']) ; --Petko
Super Petko to the rescue again! It works perfectly now! --gnuzoo
Note - renamed my .webm files that are audio only to m4a and they appear to work so this javaScript modification maybe not be necessary - also Petko added ".m4a" for the audio player for version 20240521. --gnuzoo
[Closed] Can you make a toggle button to hide and show Ape Media?
Sometimes I cannot read text even though it is shadowed black and white and it is on top of a video. It would be groovy to have a button that will toggle hide/show media.
A small button, like the toggle light/dark theme button, it would have js to adjust the dom display property. Like the "@media print { .video { display : none ; } }"
--gnuzoo
Try this shadow: "text-shadow: 0px 0px 3px black;" for a shadow distributed around the letters.
Or, you can try adding a black translucent background when hovering over the embed frame:
p:has(.embed:hover) ~ pre {
background-color: rgba(0,0,0,.4);
}
(This is for your specific wiki where you have a pre block following the embed frame, and the block is positioned over the video with pointer-events:none.)
Otherwise see recipes Toggle, ToggleNext, and the details block markup. --Petko
[Solved] Can APE be adjusted to give an error message if a video or audio file does not exist?
I spent hours looking at formatting and CSS only to find out my filename was incorrect. A simple check to see if the file exists would be VERY helpful. --gnuzoo
Added for 20240426. --Petko
> the frame is removed, the original link is shown, and a warning
I see the warning sign, but nothing else. Can you add a message? --gnuzoo
Most indubitably. --Petko
The message "⚠️ error loading" is most indubitably helpful.
However, I was hoping for a most indubitably helpful diagnostic message.
In other words, something to display the media source/filename, etc.
I am not most indubitably certain this is the correct way, but I did manage
to display this by changing line 390 in the file 'ape.js' to elm.insertAdjacentHTML('beforebegin', '\u26A0\ufe0f error loading - ' + decodeURI(ih.substring(8, ih.length - 1)));
I used the subtring to strip the beginning "<" & tag and ending ">".
I am hoping you will most indubitably render a better solution than this. --gnuzoo
Indubitably this is a better way: elm.insertAdjacentHTML('beforebegin', '\u26A0\ufe0f error loading - "' + decodeURI(ih.replace(/.*src=\"/, '').replace(/\".*/, '')) + '"');
--gnuzoo
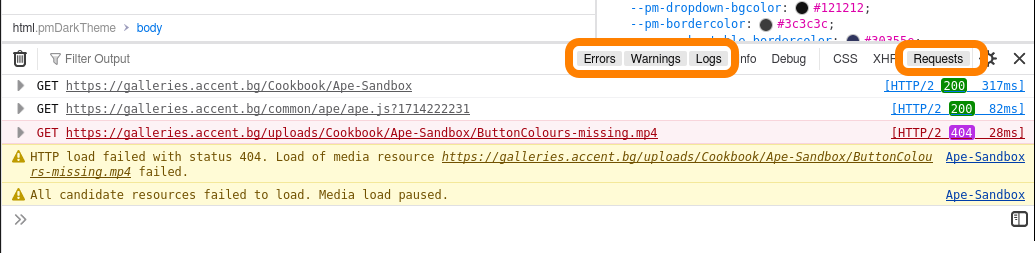
Or you could just click on the link(s) after "error loading" to see which one is wrong. Ape allows to have multiple links for different media formats, and on error browsers don't report consistently what is the error (network error, file format error, permissions error, server error) and to which source URL it applies, I am unsure how to correctly report this to the user since Ape cannot detect it. I'd debug this by opening the browser console (F12), enable the "Errors", "Warnings", "Logs", and "Requests" categories and look at the list of messages. See screenshot. --Petko

Will that work in every browser? --gnuzoo
I use Firefox. The major modern desktop browsers (Firefox/Gecko, Safari/WebKit, Chromium/Blink) have a similar console which opens when pressing the F12 key on a keyboard, and/or selecting the option from the menus. All other browsers using the same engines probably also have it - e.g. Edge and Opera do. I'm not sure if you can open that console for mobile browsers. --Petko
I would indubitably not depend on browsers for anything. They too often change and add/remove features to which you can do nothing. Firefox removed the ability to set an icon for a bookmarklet, making at least one of my recipes obsolete. They also made it so you cannot customize your icons - like my icons home and reload, etc used to have color, they removed that. Most of my firefox addons have became obsolete. There was NOTHING I could do about it. I prefer a PmWiki solution rather than depend on a bunch of jackasses at firefox to maintain a feature for me. Another example, look at google graveyard. I used too many of their tools, and now they are DEAD and can never be used again. There is NOTHING that can be done about this. The only thing browsers maintain is that they have to use HTML, CSS and javascript. They would make all the system proprietary if they could get away with it. Don't give in to it. PmWiki is free software under GPL. Don't depend on other software to maintain their system to debug.
Keep this in PMwiki, indubitably this is a better way: elm.insertAdjacentHTML('beforebegin', '\u26A0\ufe0f error loading - "' + decodeURI(ih.replace(/.*src=\"/, '').replace(/\".*/, '')) + '"');
--gnuzoo
[Closed] How to set HTML span element height to be taller than the HTML video element?
Setting height of an embed video sets the HTML span element and the HTML video element to the same value.
Is there a way to set the span element height to 'auto' and the video element height to '240px'?
This would useful to have text or a caption inside the span on top of the video without having the video displaying partway below the span outline box.
--gnuzoo
Yes, you can set the video height with CSS like video {height: 240px !important} which will override the calculated height on individual video frames. --Petko
Excellent. That works.
Why when it has a caption on top and has a poster you must insert a [[<<]] between the caption and the link?
%frame rfloat video embed width=320px height=auto%Original - No Bass[[<<]][[{$:video2}|{$:poster2}]]%%
--gnuzoo
I see the problem, there is a caption inside the %embed% element. You may want to place the caption outside the embed element, and not force resize the video, something like this. --Petko
>>rframe width=320px<< !!!!! Caption here %embed% [[Attach:video.webm|Attach:poster.wepb]] >><< Your lyrics here. |
[Closed] Can you make ape use a very simple playlist so when one piece finishes it will start the next?
Perhaps something like this:
(:playlist my_guitar_samples:) [[https://pmwiki.org/audio/Plum Creek-New Waltz.m4a|Plum Creek-New Waltz]] [[https://pmwiki.org/audio/Little Potato.m4a|Little Potato]] [[https://pmwiki.org/audio/Mountain Field.m4a|Mountain Field]] (:playlist end:) %embed width=100pct height=400px playlist=my_guitar_samples%
Can the mediajump block do this?
The answer is no, Ape or mediajump cannot. Sorry, I've been under a lot of work and pressure for the last several weeks, and not enough sleep, and cannot work on this at the moment. --Petko
I adjusted my code above to better reflect a simpler approach rather than using "File1=", "Title1", ... markup. --gnuzoo
Added as SimplePlaylist --Petko
[Solved] Set start point of video when play button clicked
Is there a way to have the video/audio player start at 42 seconds when the play button is clicked? You can add text links that you can click to start a video at a particular point in the video, for example 42 seconds, they get added below the video. A use could start earlier if they want by dragging the position indicator, but I want a video to start at 42 seconds.
For YouTube videos, you can add ?start=42 to the video link. This is the number of seconds, 5 minutes would be 300. --Petko
What about a local copy of a video? Not just YouTube
You can do %embed% https://wiki/uploads/video.mp4#t=42 %% with the full URL, not Attach:video.mp4#t=42. See documentation section HTML5 audio and video and "Links to Timestamps". --Petko
That does the same thing, creates a text link to 42. Perhaps a better way to say this is I want to pre-queue forward the video so when you click the button in the middle of the video window it is already set at 42 seconds. The slider would already be slid to the right for 42 seconds when it displays. Is there a way to set properties/attributes to pre-set the position of the slider when the video area on the wikipage is initially displayed without using a intermediary text link?
Yes you can, as I wrote, just add #t=42 to the full video URL, see as an example the first video here which starts at 11 seconds. --Petko
It is clearly working on PmWiki. I am using ubuntu 22.10 with php 8.3.1, the newest pmwiki and firefox 119.0.1 its on a local machine and the server is "php -S localhost:8000". Everything else works.
%embed% http://localhost:8000/guitarstuff/video/imagine.mp4#t=11
does not queue.
Can I please upload the file to the Ape-Sandbox for testing? It runs into the size limit. Its 7.5 M.
I've temporarily increased it to 8M. --Petko
I have tested it in the the Ape-Sandbox and it works, so something else is wrong. Time for me to debug more.
BTW alternatively you can cut the video with ffmpeg, something like this:
# without recoding the streams ffmpeg -ss 42 -i video.mp4 -c copy -avoid_negative_ts 1 output_copy.mp4 # recode the streams if blank delay or A/V mismatch: ffmpeg -ss 42 -i video.mp4 -c:v libx264 -c:a aac \ -b:a 192k -avoid_negative_ts 1 output_recode.mp4
Here -ss 42 means start at 42 seconds. --Petko
On my machine using your URL it works, but using my localhost URL it does not queue at all.
Queue works great on my machine:%embed% https://galleries.accent.bg/uploads/Cookbook/Ape-Sandbox/imagine.mp4#t=42Does not queue video on my machine:%embed% http://localhost:8000/guitarstuff/video/imagine.mp4#t=42
Could it possibly be not parsing the URL wrongly because it has "localhost:8000" ? Did I format my URL incorrectly?
Not sure, it should work with the port number. But also try %embed% Path:/guitarstuff/video/imagine.mp4#t=42 --Petko
This did not queue the video at all:
%embed% Path:/guitarstuff/video/imagine.mp4#t=42
I tried several variations, the video only plays from beginning. :(
The only way the Queue works:
%embed% https://galleries.accent.bg/uploads/Cookbook/Ape-Sandbox/imagine.mp4#t=42
The same video from different locations displayed on the same wiki page at the same time.
The one referenced from the Ape-Sandbox queues and plays, the one from my
local wiki directory plays but will not queue. I also tried putting one before the other
and it made no difference.
Appears they both just output an Anchor element, so the problem appears to be the browser
does not like to queue video with links that are not of normal average internet website
type of links, IE hard paths, or 'localhost:8000', etc.
PmWiki outputs this HTML:
<a class='urllink' href='https://galleries.accent.bg/uploads/Cookbook/Ape-Sandbox/imagine.mp4#t=42' rel='nofollow'>https://galleries.accent.bg/uploads/Cookbook/Ape-Sandbox/imagine.mp4#t=42</a> <a class='urllink' href='/guitarstuff/video/imagine.mp4#t=42' rel='nofollow'>Path:/guitarstuff/video/imagine.mp4#t=42</a>
According to documentation I found find, PmWiki is applying a "media fragment description" to the file path.
#t=[starttime][,endtime]
First I found this in PmWiki MDN
Media fragments are a W3C recommendation W3C
Here is the W3C specs for URLs W3C URL
Why would it only work with "normal" internet links? I will have to dig more into URL specs. Perhaps I can find something there.
I think I found the reason: the simple PHP server doesn't implement the HTTP header Range: and also Accept-Bytes: and Content-Range: so the browser cannot fast-forward to a specific timestamp of a video without downloading the portion before the timestamp.
If your video is in the PmWiki's uploads directory, you can use the action=download core action to allow the browser to download a video range -- I've implemented download ranges in PmWiki (version 2.3.24 from 2023-06-06). The following works for me, the video is forwarded to 42 seconds:
%embed% http://localhost:8000/pmwiki.php?n=Main.Ape?action=download&upname=imagine.mp4#t=42
To make this easier, you can add a Site.InterMap prefix, say "Downloads:"
Downloads: {*$PageUrl}?action=download&upname=$1
Then in a wiki page, use:
%embed%Downloads:imagine.mp4#t=42
Obviously, the prefix will work for files attached to the same wikigroup, or in per-page upload directories, to the same page.
Alternatively, you can either enable the Apache server, or split the video with ffmpeg to the precise timestamps you need. --Petko
Affects audio too. When media fragment "#t=5" is appended it shows link but not the player.
Clicking the link goes to a blank page with the player. Ape-Sandbox
Start and end times weren't implemented for audio files, until version 20240111 (just released). --Petko
Upgrading the Ape recipe fixed it all up real good! The audio is fixed, and I think it also fixed
another issue with the video that I did not bring up. I recommend anyone using Ape to upgrade to
the newest version.
I did switch from the PHP web server to Apache and now things work a LOT better.
Thanks!
~gnuzoo
[Solved] Disable mouse scroll
I find %map% particularly useful.
When the cursor is over the map, scrolling the mouse wheel zooms the map, yet for the rest of the wiki page it scrolls the page.
It is possible to disable or alter this behaviour, e.g. to change zoom over the map to the 'ctrl-scroll mouse wheel'?
It will be possible to disable the scroll wheel zoom for OpenStreetMap maps with the latest version 20230312. You can do something like this in the file pub/ape/ape-local.js: --Petko
var OSMapOptions = {
scrollWheelZoom: false
}
sessionStorage.setItem("OSMapOptions", JSON.stringify(OSMapOptions));
[Solved] How to add new video format?
I want to add .MOV container format as it can be played in modern browsers if video inside is encoded as h264 or h265.
uAPErx.push([/^(.*\.(mp4|webm|ogv|vtt|mov))$/i, 'video']); uAPErx.push([/^(.*\.(mp4|webm|ogv|mov)#t=[\d,.:]+)$/i, 'video']); }
I added this to ape-local.js.
It works, but it would be better to add also mov: 'video/mp4', to var contenttypes{} in ape.js. Is it possible?
Added as 'video/quicktime'. This should be made configurable, next time someone needs it. --Petko
[Solved] Display as inline blocks horizontally
I'm using several %map nztopo height=300px width=300px% Attach:[=my.gpx=] %% in a row.
How do I configure these so they are treated as inline blocks, all appearing "on the same" line (i.e. horizontally), rather than blocks all 'clearing' each other and displaying vertically?
You can add to pub/css/local.css the following. --Petko
.map.nztopo {
display: inline-block;
}
[Closed] Space before closing %%
Just a note that %embed% https://youtu.be/w7TBR907qp4%% fails to play, but %%%embed% https://youtu.be/w7TBR907qp4 %% work just fine
Indeed, your link is eating the percent signs: https://youtu.be/w7TBR907qp4%% (in fact YT appears to detect this and redirect to the correct one from the link, but apparently not from the <iframe>). Ape shouldn't filter out the percent signs which are allowed and valid in a URL. --Petko December 16, 2021, at 08:34 AM
[Tip] Display YouTube subtitles
With YouTube videos, if there is a subtitle file present, you can have it automatically displayed by adding
cc_load_policy=1
to the URL. Example:
%embed width=960px height=450px% https://www.youtube.com/watch?v=mWnFnzuUIjk?cc_load_policy=1 %%
-- kellerfrau
[Closed] Cross-origin scripts, wikifarms, etc.?
The config instructions for Ape note that “Browsers do not allow scripts from one domain to read the content of pages on other domains, and Ape needs to read the current page to get the link(s).” (and the suggested solution [in the case of wikis on the same farm but different domains] is copying the ape directory to the pub/ for the individual other-domain wiki(s).
However… I think there might be some confusion here (possibly on my part w.r.t. the instructions?). Here is why I say that:
- I have a wikifarm with wikis across several domains; Ape is installed (only in
$FarmD/pubpub/of individual wikis); all wikis can use it (no browser errors or anything, and embedding works fine, etc.) - This StackOverflow answer says this:
All URL based security restrictions in client side JavaScript are based on the URL of the webpage containing the <script> element which loads the JS. The URL the JS itself is hosted at is irrelevant.
- There are recipes (such as Sage Cell) which load scripts not just from other domains in a wikifarm, but from all sorts of places (third-party websites, CDNs, etc.), and they also work (at least, in every browser I have tested them in)
Am I misunderstanding the instructions, or the use case to which they are meant to apply?
—Said Achmiz January 06, 2018, at 02:20 PM
It is the multiple-pin map frame that doesn't work from a different domain, see the comment at the very bottom of this page. I'll update the docs. --Petko January 06, 2018, at 06:41 PM
Ahh, I see! Thank you, that makes sense. —Said Achmiz January 06, 2018, at 08:24 PM
[Closed] WikiFarm issue
When I try this recipe in my farm's local wiki, it all seems to work properly. However, when I try it in a field of that same farm, most of it works, but the following markup shows "Embedding" with no map. Where might the problem lay?
: %list embed width=100pct% 51.5728226,-0.3171152 : [[NPH/ | Northwick Park]] : 51.3771046,-0.5286385 : [[SPH/ | St Peters]] : 51.5041414,-0.0867275 : [[STH/ | Tommies]]
-- RandyB September 02, 2015, at 12:51 AM
I use the recipe both on a single -no-farm- wiki, and in 2 fields of a farm. Make sure $FarmPubDirUrl is correctly defined in the field (it probably is), and that your browser can load the file leaflet.js from the field. Try also reloading/refreshing the browser cache, or test it with a different browser. Is there a public URL where I can test it? --Petko September 02, 2015, at 11:27 AM
Thanks, Petko. I've got it working now. I put Ape in all my field pub directories, and refer to those directories in my configuration file when I load Ape. You suggested in a very helpful email the idea of creating symlinks, and pointed out that I could do that via PHP (http://php.net/symlink). I like your proposed solution better than what I did. I may try it when I understand more of what I'm doing. -- RandyB September 04, 2015, at 12:53 AM
Added a note in the page. --Petko September 05, 2015, at 05:06 AM
[Closed] Older discussions
Older discussions were moved to Ape-Talk-Archive.
Please add new sections at the top of the page. --Petko
Talk page for the Ape: Automagical PmWiki Embed recipe (users).