SlideShow
Questions answered by this recipe
Do you like to make a slide presentation as a wiki page and then view it as a slideshow, online, in any place, just inside a browser?
Answer

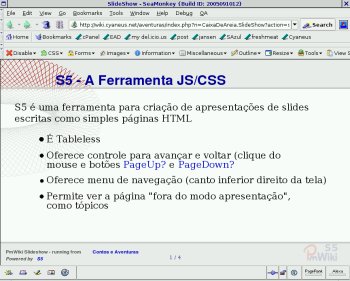
You can use a modified version of S5, a Slide Show System using CSS, DOM and JavaScript (W3C Valid). Read how to enable SlideShow mode in your PmWiki installation!
The Syntax
A presentation is defined in a single wiki page, with all top-level headings (one "!") signifying the beginning of a new slide. It'll create a new action: slideshow.
For example, this is a functional presentation:
The first line is this. Start with a comment about the presentation (nothing before the first top-level heading will be shown)
! Welcome to de Demo Slide
This slide is a demonstration.
* Use the Wiki syntax freely
! Slide one
A Chapter Title (!) delimits the start of a new slide.
Contribution of François Elie: a improvement of slideshow recipe
- Attach:slideshow2-1.0.php Δ with
- skin.cssΔ for s5
- Add to your local/config.php: if (($action == 'slideshow') or ($action == 'slideshow2')) include_once('cookbook/slideshow-1.2.php');
The slide are the !!! title, slides are produced to indicate the toc at changes, and there is a right header "a la beamer". See a demo
Installation
- Download the modified version of S5 from
http://pt.dev.cyaneus.net/files/s5module-pmwiki.tar.gzhttp://cyaneus.net/files/s5module-pmwiki.tar.gz or from this page http://meyerweb.com/eric/tools/s5/- as of 05/06/2010 the links are not working, consider the official S5 website (but skins won't be available then)
- Unpack it to
pub/in your farm dir (check the permissions) - Assert that the configuration of
$FarmPubDirUrlis ok. If you aren't using WikiFarm, point$FarmPubDirUrlto$PubDirUrl - Download slideshow-1.2.phpΔ (or slideshow-1.2-PHP7.2.phpΔ for PHP 7.2 and more recent versions)
- Copy slideshow-1.2.php to your cookbook directory
- Add to your local/config.php: if ($action == 'slideshow') { include_once('cookbook/slideshow-1.2.php'); }
- Create a page with the specific syntax
- Test the Slideshow mode by adding ?action=slideshow to your pages URL
Configuration
$SlidesSkin- Available skins - "blue", "flower", "pixel", "pmwiki" or "pretty". Make your own skin and put it in
pub/s5/skins;-);
You can use the GET variable theme too.
Notes
- This recipe was tested with PmWiki 2.1.27.
For me (Bernd) was this information nessesary:
Put in farmconfig.php or config.php
$SlidesSkin = "pretty"; ## or another skin name
The s5 file is no longer accessible via the location given.
Do you have tested it with another version? Inform it here (or in the comments)! Bardo November 27, 2005, at 12:14 PM
Releases
- 1.2 (2023-04-01): Just a fix for PHP7.2.
- 1.2 (2006-11-02): Using JonHaupt suggestion, for theme selection in URL.
- 1.1 (2005-12-12): Now with skin support.
Comments
I like the demo and have downloaded into my PmWiki. However, it doesn't do the slideshow. I get a page that states it is PmWiki running slideshow - Sitename, and a link that states Powered by s5, and nothing else. Your step number six is vague to me Create a page with the specific syntax. Can you clarify more on the specific syntax. Does this mean wiki systax?
Navet November 27, 2005, at 08:34 PM
Ok, let's go... Read now and try again (commenting again after that... ;-)
Bardo November 28, 2005, at 11:18 AM
The page loads and I see the background image and what appears to be the start of the slideshow, however, it hangs with java error. I read that at the status bar bottom of browser. I do get the demo to work fine, just cannot get it to come up in the wiki.
Navet November 28, 2005, at 01:02 PM
Here (http://wiki.cyaneus.net/teste/index.php?n=Main.SlideShow?action=slideshow) it works fine. What is your browser? Do you have unpacked S5 to $FarmPubDirUrl/s5? And defined $FarmPubDirUrl?
Bardo November 29, 2005, at 04:02 AM
OK! Got it going. I do not know exactly what the problem was, but after I deleted a few files such as .DS_Store, theme folder i18n, and others. I refreshed the browser and it worked. Really cool, thanks Bardo.
- Feature Request: How about a $theme markup variable. This way one could utilize the different themes by inserting
(:slideshow pixel:). Have it running on my site at http://scripsit.org
Navet November 29, 2005, at 12:51 PM
Resolution resolved. Closed by: Navet
This is fantastic work, Bardo. Wow, this is a lot of fun, and it works very easily. I would also like the theme selection as suggested above, allowing for pmwiki markup to set $SlidesSkin. I tried to throw something together but I'm not very good with markup rules. I was, however, able to write something that gets it to work using an extra argument ?theme= added to the end of the url, thusly. However, again I don't know if I know what I'm talking about, particularly with the second part. Please fix if this isn't right, and feel free to alter, add, etc., freely if you want to include this in your code. Thanks.
# Slideshow skin list
global $SlideShowSkinList;
SDVA($SlideShowSkinList, array (
'pmwiki' => 'pmwiki',
'blue' => 'blue',
'flower' => 'flower',
'pixel' => 'pixel',
'pretty' => 'pretty',
));
# ?theme= to specify a particular theme on display
if(isset($_REQUEST['theme'])) {
if (@$SlideShowSkinList[$_REQUEST['theme']])
$SlidesSkin = ($_REQUEST['theme']);
};
The more I think about it, the more I wonder if this isn't a better way than a (:slideshow x:) directive anyway, because slideshows are created by using page action anyway, so this way a user could specify the skin on the fly instead of having to edit the wiki page. Plus you could offer different buttons with the possibility of viewing the same presentation in different themes.
JonHaupt December 16, 2005, at 11:20 PM
PmWiki and its community continues to amaze me. I had the idea that a slideshow on a wikipage would be very valuable, I searched for a cookbook, and I found this one. Easy to install, easy to use, works perfectly -- Thanks Bardo!
I added the code by JonHaupt to allow selection of the display theme with ?theme=. It can't seem to find the $SlideShowSkinList array, so I just took out that line. Not elegant if the user puts in a nonexistent theme, but it works otherwise.
Feature Request: In my experience, slides in complex slideshows have two titles. The top title often stays in place for several slides, each with its own subtitle. How impossible would it be to have slides split up by first and second headers? In lay-programmer's terms, I'd imagine you'd split up the page by Level 1 headers first, and then for each Level 1 header, you'd split it up by Level 2 headers, repeating the Level 1 header on each slide. For that matter, you could do the same for Level 3 headers. I believe there would be less demand for this feature at the Level 3 stage, and no demand at Level 4 and beyond.
So, to be clear, for this structure, you'd have the following slides:
!Introduction * welcome !New Trucks !!The Excrutiator * bigger than the Excursion !!The Exxonator * bigger than the Excrutiator * leaks oil as it drives !!The Exonerator * our new k-car * good karma for former Exxonator drivers !Conclusion
- Slide 1: Introduction
- Slide 2: New Trucks: The Excrutiator
- Slide 3: New Trucks: The Exxonator
- Slide 4: New Trucks: The Exonerator
- Slide 5: Conclusion
What do you think? I looked in slideshow.php, but all those regexps are icky!
Andy January 26, 2006, at 08:19 AM
As a lecturer, I ever wanted an easy, friendly and fast tool, to make slides for my courses. This seems very interesting. I will try it. Just some comments:
- Easy and nice incremental lists
- You can easy obtain "S5 Incremental lists" as follows:
*item 1 %list class=incremental% *item 2 ...
- Stand-alone file
- I woul need to save the slide page as a stand-alone file in order to be able to make my presentation in a off-line machine (out of pmwiki). How can I do this?
GC 2006/03/07 13:25
I think this would be very difficult to do as the format isn't, obviously, compatible with other slideshow tools. Perhaps the best thing to do would be to run PmWiki in Standalone mode? ... Question: why wouldn't you want to run it from within PmWiki? Is it just that you don't want to be tied to internet access?
JonHaupt May 04, 2006, at 11:41 PM
i tried this on my Opera 9 browser and it does not work. it works fine in IE6 but i hardly ever use this browser and would not bother to open it for a webpage that did not work for me. granted most people do use IE i find that it is not functional enough for me.
I tried your plugin in Japanese messages with Firefox and Safari of Mac OS 10.3. I found a little problem that Japanese messages didn't show on safari because of not working on UTF-8. Then, I added to line 69 of slideshow-1.2.php as follow:
This is a solution.
Yasuto November 23, 2006, at 01:51 AM (JST=UT-9)
Bug report: Some $value shows the element of $value on SlideShow. My system works on PmWiki 2.1.26 with SlideShow 1.2. Some $values (e.g. $SlidesSkin, $action) show the element of some $values on SlideShow.
Bug script:
! $action * test * $SlidesSkin !! [=$SlidesSkin=]
The result on SlideShow when $SlidesSkin is default:
<h1>slideshow</h1> <ul><li>test </li><li>$SlidesSkin </li></ul><h2>pmwiki</h2>
Yasuto November 25, 2006, at 23:02 AM (JST=UT-9)
There is a bug in the script which will cause it always to miss the first header in the page, if the header is on the first line of the page.
$number_of_items = preg_match_all('/\n\!([\ \w].*)/', $source, $titles); // get the number of items and the dates
$body_of_items = preg_split('/\n\!([\ \w].*)/', $source); // get the number of items and the dates
the \n! causes the PHP to search only for header markers after a "new-line" char. Therefore if there is a header in the first line - it will be missed
While I didn't write this script, I think that might be by design instead of a bug. It's designed so that you can have text before the beginning of the slideshow, for description and whatnot, that won't appear when you run the slideshow itself.
JonHaupt December 01, 2006, at 12:07 PM
I've setup pmwiki to use it for an NPO website but cannot manage to get the slideshow recipe to work. I've done and redone the installation steps and $FarmPubDirUrl point as default to the same value as $PubDirUrl. I am running pmwiki-2.1.27. Firefox shows me the following javascript error:
Source File: http://localhost/pmwiki/pub/s5/ui/default/slides.js
Does anyone have a clue? Marc January 08, 2007, at 18:17 PM (CET)
Yes, this's right.
JonHaupt December 01, 2006, at 12:07 PM
Hello, The slide show cookbook is awesome and so are the themes. However, anchors only work in the slide show mode with the default (pmwiki) theme and the 'pretty' theme. In all the other themes anchors are treated as plain text :(. Any suggestions on how to fix this?
Kevin October 29, 2007, at 11:33 PM
I've used S5 for quite a while, and PmWiki is much easier for slide creation than my previous process (OPML through XSLT to S5). Love it! I use the handout view for notes that should not be visible in the slideshow view (a standard S5 feature fully supported by this recipe). Here's what I added to local/config.php to do that:
## Custom Markup for handout view for slides
Markup('handout', 'inline', '/==(.*?)==/',
'<div class="handout">$1</div>');
What this does is it takes any line sandwiched between =='s and hides it during a slideshow, but you can see that text by clicking on the Ø symbol (the S5 way; only visible when you hover over the right place in the footer), or by viewing the page regularly (the PmWiki way). I love how simple it was to restore this S5 feature that I use! Thank you!
nethope 01/17/2008 at 16:03:56 EST
/pub/s5 and subdirectors have sufficient permission, e.g. chmod -R 755 s5jnoll 09/03/2008
Great recipe, as Andy mentioned before I also looked for a slideshow recipe and found just what I was looking for thanks to this. Unfortunately flew glitches during the installation process might make others enjoy the trip a bit less.
As I edited, the S5 modification is not available on the author server anymore. It could be attached to this page I suppose. Also it's probably better to just add the skins and let the official S5 page handle that, yet that could be a bit complex for newcomers. I tried the S5 menu on the bottom right corner and it seems the link between slides through #slideX do not work. Also the note link doesn't either. It could be nice to have it just link to PageName-SlideShowNotes I guess.
Also I did try Presentacular and despite linking properly to the javascripts libraries and adding the proper CSS classes, I could not get it working. More information about it would be appreciated. Note that the comment page on the author website is not working.
Utopiah 05/06/2010
I have tried to install this recipe without success. I think I have got almost everything right, except for this part:
# Assert that the configuration of $FarmPubDirUrl is ok. If you aren't using WikiFarm, point $FarmPubDirUrl to $PubDirUrl
I tried to configure the PubDirUrl once I am not using a farm, but I am not sure how it has to look exactly. Can anybody give an exemple of this directory configuration? Thnaks.
burialmound 12/07/2011
I have a solution to produce slides with titles of third level, to mark the position "a la beamer" in the header, and to produce slide at the changes of titles of level 1 or 2 (if there are). A demo here. without prez http://elie.org/Out/S5plus in prez format: http://elie.org/Out/S5plus?action=slideshow I clean the code, and I'll give you
François Elie 29/08/2013 francois AT elie DOT org
Commenting out Presentacular and the Markup with /e makes this recipe still usable on PHP7.2.
Utopiah 13/05/2021
Yes, version slideshow-1.2-PHP7.2.phpΔ should work just fine. -- Luigi 1 April 2023
See Also
http://labs.cavorite.com/presentacular/ for effects (in case you like them).
Contributors
Cárlisson Galdino (Bardo) - bardo@swissinfo.org
User notes +1: If you use, used or reviewed this recipe, you can add your name. These statistics appear in the Cookbook listings and will help newcomers browsing through the wiki.