Live Edit 2
Contents
Questions answered by this recipe
Q: I have a very long wiki-page. Can I somehow break up the wiki-page into sections/blocks such that I can edit each section/block individually at a time?
Q: I need to make regular/often changes/updates to some specific regions of a wiki page. How can I just change/update the wiki-text of that region only without needing to open the wiki-text of the whole wiki-page in the edit-form?
Q: Can I edit the wiki-text of a wiki page right from the view of the page (i.e. without needing to go to the 'edit' form)?
Ans: Yes! That's what this LiveEdit recipe lets you do. Using it is as simple as writing your initial wiki-text inside a [:BlockName:] ... [:/BlockName:] markup. Alternatively (and perhaps preferably), you can use the Javascript-based GUI-like tool that is provided with the recipe to identify blocks of wiki-text and automatically enclose them within the [:BlockName:] ... [:/BlockName:] markups in an existing wiki-page. After that you'll never again need to go to the 'edit' page for editing the contents inside the block. As long as you are logged in as an editor, you'll be able to edit the contents inside the [:BlockName:] ... [:/BlockName:] markup right from the page's view in a 'pop-up' editing environment. You can now choose from different themes/skins for the LiveEdit environment, also create your own custom themes/skins.
Description
LiveEdit recipe lets you edit parts/blocks/sections of a wiki page separately and from the wiki's view page. No more need to go to the edit form and search for the part of the wiki-text you want to edit from the large mess of wiki texts of the whole page. A Javascript-based GUI-like tool lets you identify and create LiveEdit blocks in existing wiki pages very easily. There are different themes/skins to choose from. The recipe is secure, highly customizable and easy to use..
Some features of LiveEdit 2
- LiveEdit makes editing parts of wiki page easier and more efficient. It is a very effective tool for maintaining pages that have a lot of content or parts of which need frequent updates.
- The AutoDetect tool makes it easy to create LiveEdit blocks in existing wiki pages.
- You can choose from various themes/skins (called styles in LiveEdit) and set parameters to customize them using the Options string.
- You can also create your own custom theme.
Notes
- LiveEdit 1.0 users: The old markup (
[#-BlockName] ... [-#]) is still supported in v2.0. However upon editing/saving any old block it will automatically be converted to the new markup. - Since v2.2: New style names replace old ones. Old style names are still supported for compatibility.
- Cross-browser compatibility: Live Edit 2 depends heavily on Javascript. It has been tested on major browsers including Firefox 3.x, Internet Explorer 8.x and Google Chrome 5.x. It works fine on all these platforms.
Screenshots:
The following screenshots give a quick overview of what it is like to work using LiveEdit. Click on each image to enlarge it.
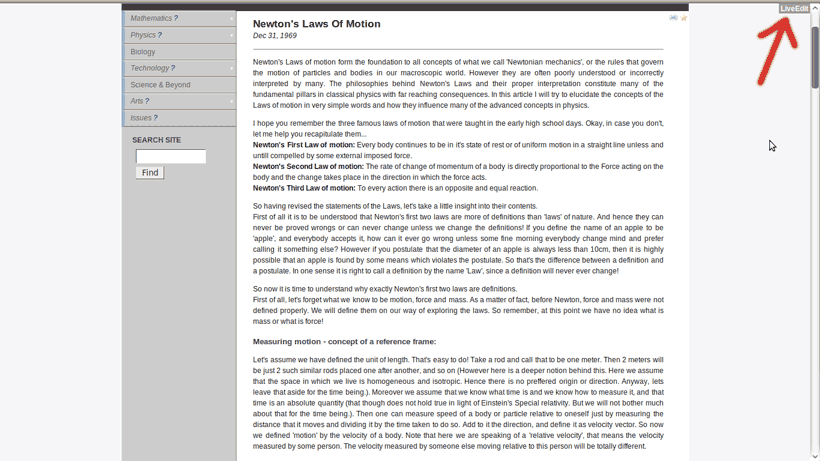
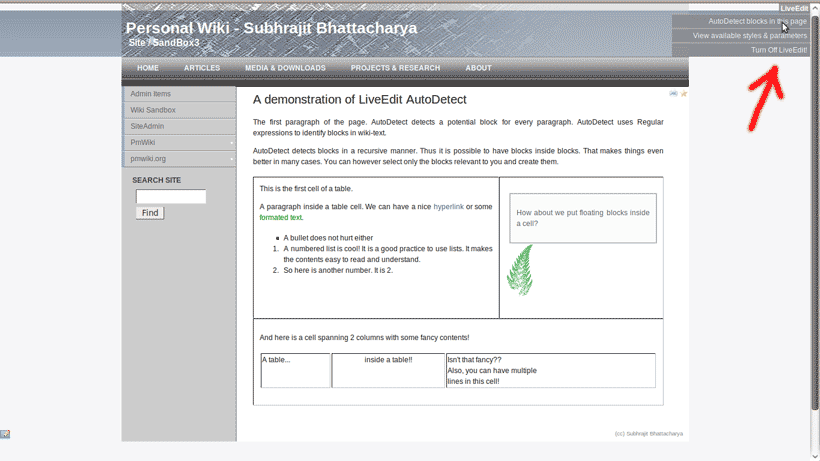
Upon installing LiveEdit an authenticated user with edit permission will see the 'LiveEdit' menu button on the top-right corner of any wiki-page  Δ Δ
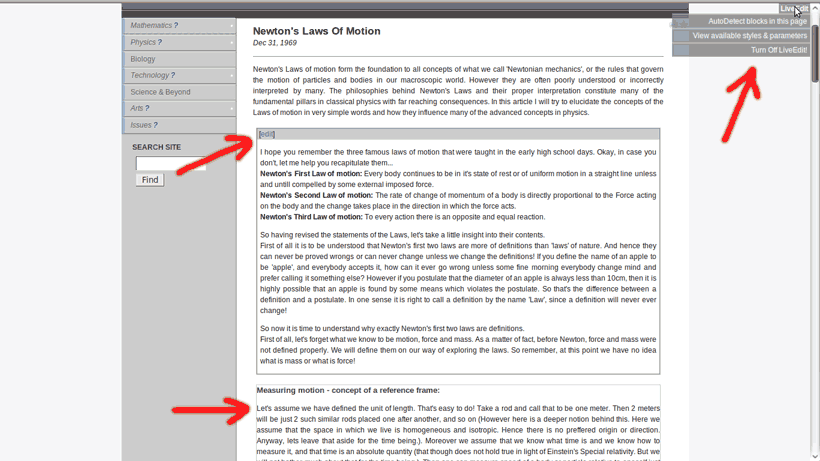
| Hovering the mouse on the 'LiveEdit' button will display a menu with various functionalities of LiveEdit. When LiveEdit is turned on one will see the LiveEdit blocks on the wiki page (appearance will depend on skin/theme chosen)  Δ Δ
|
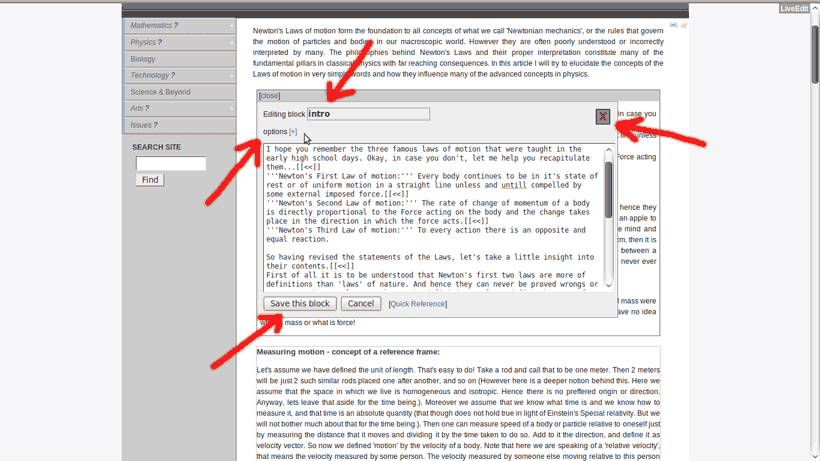
The content of a block can then be edited right from the wiki page and saved. One can also edit the name of the block and the options (skin/theme/parameters)  Δ Δ
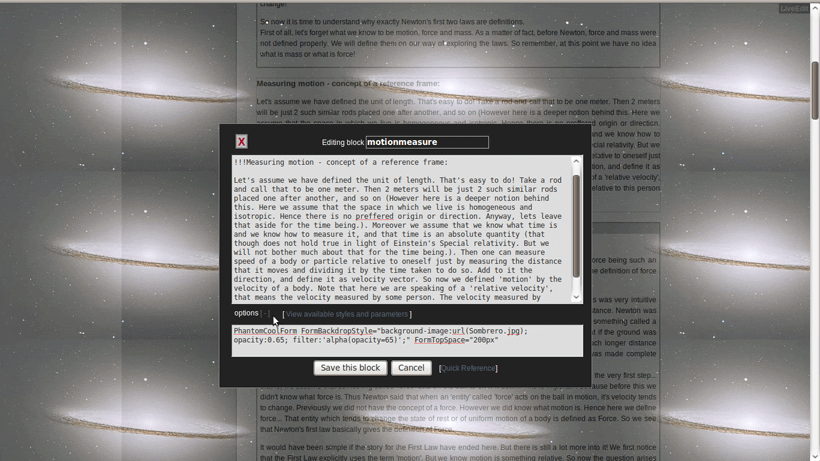
| One can choose from different themes/skins as well as alter the parameters. It is also possible to create new themes. Such themes in LiveEdit are called Styles  Δ Δ
|
Installation
Installing LiveEdit is as simple as it can get:
- Download the attached liveedit.phpΔ(check file consistency) file and place it in the cookbook/ folder.
- In /local/config.php add the line
include_once('cookbook/liveedit.php');
Basic Use
The LiveEdit menu:
After installing LiveEdit you'll need to log in as an authenticated user with edit permission. This can generally be done by simply trying to edit any arbitrary page, and entering the edit password when asked. Once logged in, you'll be able to see the LiveEdit menu button on the top-right corner of the page. Hover your mouse on top of the button to see the LiveEdit menu. You can now turn on LiveEdit.
Creating a LiveEdit blocks using the AutoDetect tool:
Before you can start Live-Editing a part of a wiki-page, you need to declare/create LiveEdit blocks. In v2 it is made simple by a Javascript tool called AutoDetect:
- Once LiveEdit is enabled, you'll be able to see an item "AutoDetect blocks in this page" under the LiveEdit menu. Just browse to the page in which you want to create the LiveEdit blocks, and click the "AutoDetect blocks in this page" menu item.
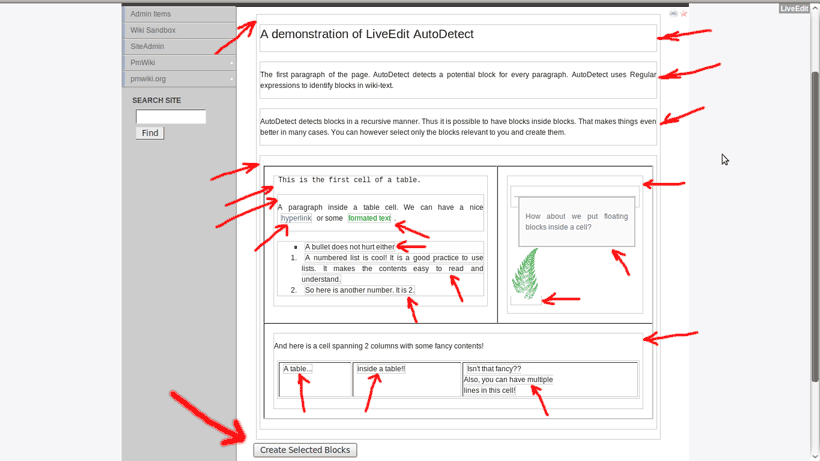
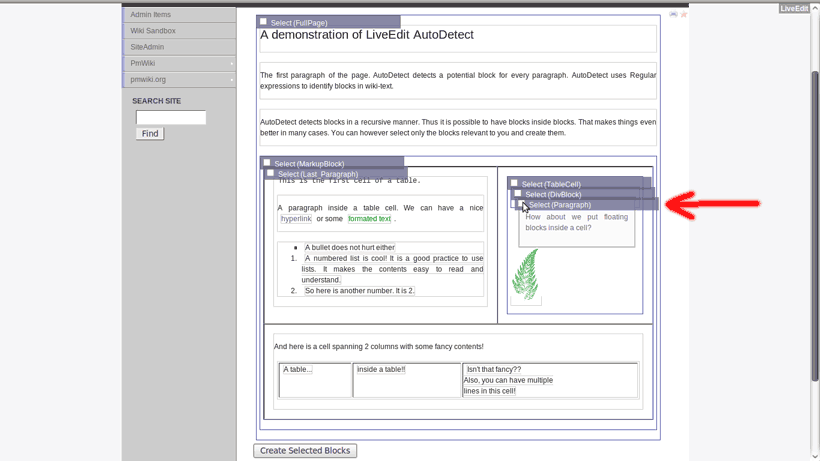
- A GUI-like environment will appear with the potential blocks in the page marked by gray borders. Hovering on each potential block will show a check-box on the top-left of each potential block and its parents.
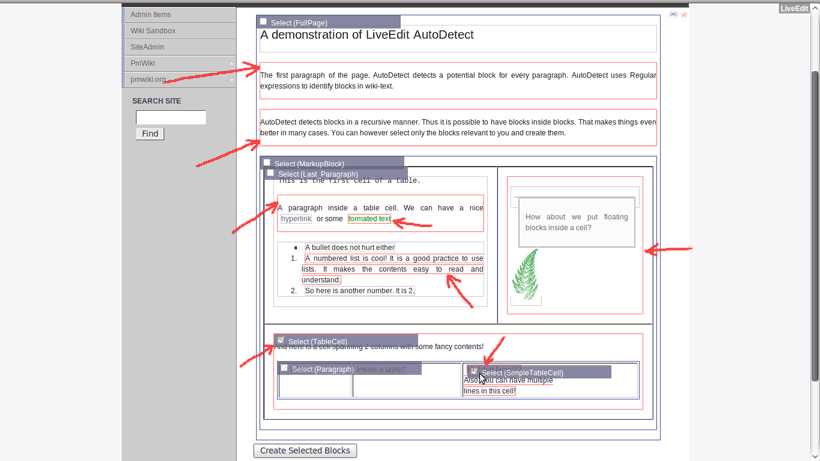
- Just check the potential blocks for which you would like to create LiveEdit blocks.
- Click "Create Selected Blocks" button at the bottom of the page.
With LiveEdit it is possible to create nested blocks.
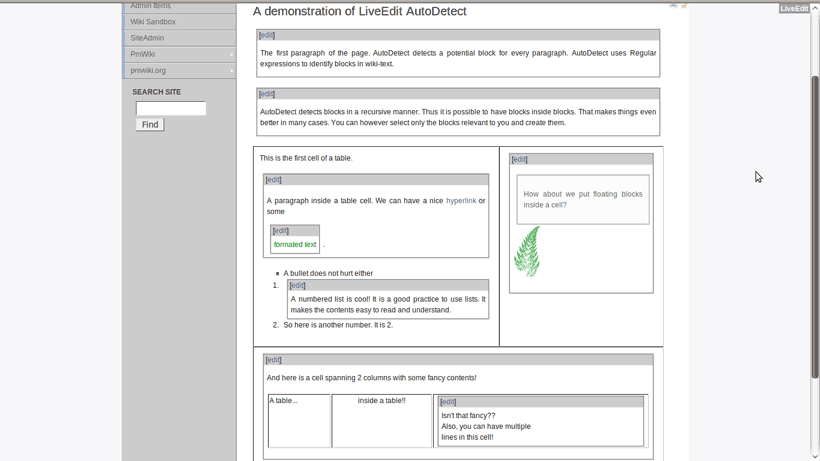
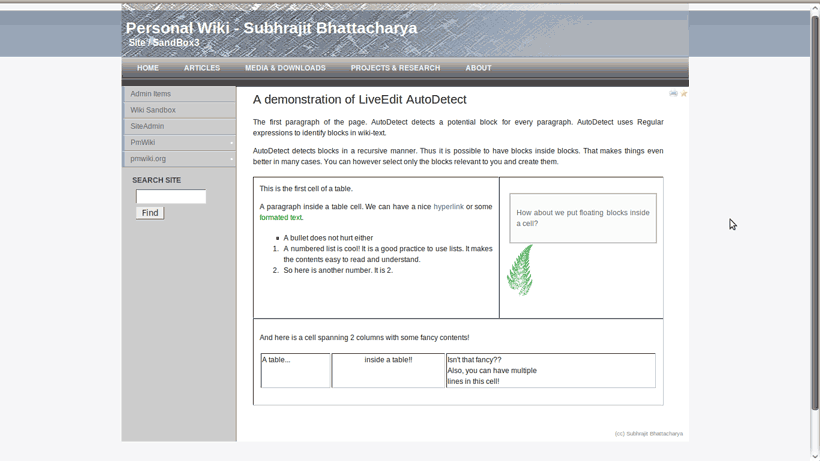
The images below demonstrate the working of the AutoDetect environment. Click on each to view enlarged.:
A wiki-page with nested markups  Δ Δ
| Turning on AutoDetect marks the potential LiveEdit blocks in grey borders  Δ Δ
| Hovering the mouse pointer on a detected potential block will display the purple bar with checkbox on the block and all its parent blocks.  Δ Δ
|
Check the boxes for which you would like to create LiveEdit blocks. They will get marked by red boundary.  Δ Δ
| LiveEdit blocks are created for the checked potential blocks. You can now set/change themes/skins/parameters for each block individually.  Δ Δ
| When LiveEdit is turned off, or from a visitor's perspective, the presence of LiveEdit blocks is totally undetectable.  Δ Δ
|
Editing a LiveEdit block:
Using a LiveEdit block is straightforward. Depending on what is your default style, you'll either see an 'edit button' on top of a Live-Editable block, or will be able to open the pop-up edit box just by clicking on the block. In the pop-up edit box you'll generally find 3 fields:
- The main content textarea: The wiki-text of the block appears here.
- A field with name of the block: This needs to be a single word (uppercase & lowercase letters, numbers and underscores, but no whitespace character). If you used AutoDetect to create the block you'll see a default name assigned. You can keep it that way or can change it to something else. But remember: Inside a particular page the name of the different LiveEdit blocks need to be unique.
- An options field: This can be left empty, but you can provide an option string. The structure of an option string is described below.
Option String:
The basic syntax of an option string is as follows:
[StyleName|Group.StylePage] [StyleParam1="Value1"] [StyleParam2="Value2"] ...
- The possible out-of-the-box values for
StyleNameare (updated since v2.2):Standard_Popup_Block,Standard_Popup_Inline,Standard_Backdrop_Block,Standard_Backdrop_Inline,Phantom_Popup_Block,Phantom_Popup_Inline,Phantom_Backdrop_Block,Phantom_Backdrop_Inline. The*_Inlinestyles are to be used for LiveEdit blocks that are inside a paragraph ('inline' or 'span' element as opposed to 'div' element). - You can look into the details of each style, their code and parameters available for each by clicking the View available styles and parameters link beside the option box, or in the LiveEdit menu. Most of the parameters and their values are self-explanatory if you know basic HTML and CSS.
- Writing your own Group.StylePage is explained later.
Example of option string:
Phantom_Backdrop_Block PhantomMouseOver="this.style.color='#ff0000';" PhantomMouseOut="this.style.color='#000000';"
---------------------- ---------------- --------------------------- --------------- ---------------------------
(style name) (param name) (param value) (param name) (param value)
Understanding the LiveEdit markup and its other inner workings
A Live-Editable block (definition):
Definition: A Live-editable block consists of any part of a page's the wikitext enclosed inside the [:BlockName <option_string>:] ... [:/BlockName:] markup,
where, BlockName is an unique identifier for the particular Live-editable block with the following restrictions:
BlockNameneeds to be a word (uppercase & lowercase letters, numbers and underscores) without any whitespace character.- Inside a particular page the
BlockNames of the different live-editable blocks need to be unique.
The AutoDetect tool just automates the process of identifying potential blocks of wiki-text in a page and helps in creating this markup around such blocks.
Syntax:
The following are the valid syntax for a LiveEdit block:
[:BlockName:] ... [:/BlockName:]
- basic syntax using default styles[:BlockName StyleName:] ... [:/BlockName:]
- Possible out-of-the-box values forStyleName(since v2.2 - older style names still supported):Standard_Popup_Block,Standard_Popup_Inline,Standard_Backdrop_Block,Standard_Backdrop_Inline,Phantom_Popup_Block,Phantom_Popup_Inline,Phantom_Backdrop_Block,Phantom_Backdrop_Inline[:BlockName StyleGroup.StylePage:] ... [:/BlockName:]
- Custom style (described later)[:BlockName <style_information_(optional)> StyleParam1="Value1" StyleParam2="Value2" ...:] ... [:/BlockName:]
- Style with custom parameters passed to the style.
The LiveEdit GET parameter:
LiveEdit provides interface with the LiveEdit GET parameter. All these are available through the LiveEdit menu. The options are:
.../index.php?n=Group.Page&LiveEdit=true
- turns on the LiveEdit view/mode.../index.php?n=Group.Page&LiveEdit=false
- turns off the LiveEdit view/mode.../index.php?n=Group.Page&LiveEdit=toggle
- toggles the LiveEdit view/mode.../index.php?n=Group.Page&LiveEdit=ShowStyle
- Displays a list of available styles and the option to inspect the code and parameters of each..../index.php?n=Group.Page&LiveEdit=ShowStyle:StyleNameor.../index.php?n=Group.Page&LiveEdit=ShowStyle:Group.StylePage
- Displays code and available parameter for a particular style.
- LiveEdit can be used only by an authenticated user with edit permission. That means, before one can use LiveEdit, one needs to log in using the edit password of the wiki from one of the login pages (e.g. the 'edit' action of any page will let one log in). After one is logged in, by default the LiveEdit view will be available (i.e. one would be able to see the grey bars with 'edit' button on top of the live-editable blocks). However, an authenticated user can turn off the LiveEdit view by just passing the GET parameter
LiveEdit=falseorLiveEdit=toggle. - In the unlikely situation that 2 or more LiveEdit blocks in the same page have the same
BlockName, LiveEdit will be disabled for all those blocks in order to protect the blocks from incorrect saving of contents.
Troubleshoot and FAQ:
Q: I can't activate/turn on the LiveEdit view/mode.
A: Make sure:
- You are logged in as an authenticated user with edit permission (generally you can do it by just entering your edit password when trying to access the 'edit' form of any page).
- You have turned on LiveEdit using
.../index.php?n=Group.Page&LiveEdit=trueor from the LiveEdit menu - Your browser has cookies enabled
$LiveEdit->isActiveis not set tofalsein liveedit.php or config.php
Q: I use Internet Explorer and LiveEdit does not seem to work on my browser.
A: Please make sure that you are using IE 8 or above. Alternatively, switch to Firefox or Chrome (highly recommended - not just for LiveEdit, but in general).
Q: I use PHP 4.x. I am getting an error with the 'clone' command in the PHP script. A: This is a well-known issue with PHP 4/5 version incompatibility. A simple Google search will give you a lot of possible solutions. The easiest one I think (from http://php.net/manual/en/language.oop5.cloning.php) is to replace "clone $object" with "unserialize(serialize($object))" wherever "clone" appears in the PHP script. However, it's always a good idea to upgrade the PHP version of your server to the latest.
Custom LiveEdit Styles
The following section describes how to create custom Group.StylePage
(under construction)
Glossary of available LiveEdit parameters
The following variables can be set in config.php
(under construction)
Release notes
- 2010-Feb-10: Version 1.0 released.
- 2010-Apr-02: Version 2.0 released.
- 2011-Aug-26: Version 2.1 released. Diff-history bug fixed. "Remove block" button added.
- 2011-Dec-16: Version 2.2 released. Several bug fixes. Complete re-work of styles and templates. Add/copy block before/after buttons added. 'Remove block brackets' button added. Improved auto-detection. Auto-detect still in beta.
- Plans for future release: * Ways to merge/split blocks (split at cursor, merge with next/previous) [postponed]. * Sub-templates 'ValidationJS' to be finished. * Auto-detect to be tested and debugged. * Wiki markup and special characters panel on right-click to be included in form (as a new sub-template). * AJAX-based fetching of form contents for LiveEdit blocks, as well as AJAX-based submission of the form and update of the contents.
See also
- Cookbook /
- EditFormCustomFields Add "Title", "Creation Date", etc. custom input fields to the edit form of PmWiki. This enables mentioning the title of a page in a separate input field rather than in the
(:title ...:)markup. Also enables changing the value of a page's 'ctime'. Can be customized to include more fields. (Working) - EditOnDblClick Enable edit on double-clicking a page
- EX Simple "edit section" for wiki pages (experimental)
- RichEdit WYSIWYG editor (Abandoned)
- SectionEdit Split a wiki page into separately editable sections with an edit link for each section (Stable)
- TableEdit Interactive table editor (first version)
- Wikiwyg Integrate Wikiwyg into PmWiki for WYSIWYG editing (pre-alpha)
- Worse Simple WYSIWYG editing for PmWiki (experimental)
Contributors
- Subhrajit -- author
- Adrian
Comments
Please use the LiveEdit-Talk page for comments and discussions.
User notes : If you use, used or reviewed this recipe, you can add your name. These statistics appear in the Cookbook listings and will help newcomers browsing through the wiki.