Marinee
Marble < Skins > Minimous (talk | users | test page | RWD? | set as default | unset | validate: HTML, CSS)
This skin provides a simple, 2-column interface.
Click to enlarge
Feature Summary
- Customizable: Main sections (headers and footers) of the page are stored as wiki pages, so you don't need to know HTML.
- Adds full support for BlogIt, a blogging engine for PmWiki. This means that your elements of the blog page will seamlessly fit within the skin.
- Color switching: Easily switch skin colors (3 basic versions come standard), or create your own skin colors.
- Supports removal of header/title/right/footer elements using directives on specific pages or site wide.
- Fully CSS driven: All files are fully commented, and the design has been made easy to modify. The CSS used for layout and coloring are in separate files allowing easy customization of colors, without having to wander throughout the layout styles.
Download and Installation
- Download the skin package (ZIP or TAR) and unzip it into your skins directory (usually pmwiki/pub/skins).
- Add the following to your local configuration file:
$Skin= 'marinee'; - If you use a page logo, add this to
config.php:
$PageLogoUrl="URL_TO_IMAGE";
- Optionally set the logo height and width. The skin will calculate this for you, but if you know the dimensions you should specify them, including the units of measure (ie, 'px'):
$PageLogoUrlWidth='154px'; $PageLogoUrlHeight='24px';
- If you do not use a page logo, or want to override the default logo, add this to
config.php:
$PageLogoUrl="";
Optional Configuration
- Optional: Add a specific color theme (green is the default). Refer to colors for more color options.
$SkinColor = 'orange';
Features
Color Switching
You can switch the color theme site wide by updating your config.php with:
$SkinColor = 'blue';
Or simply pass a parameter:
?color=red
The included color schemes are: blue, green, orange.
If the existing color themes don't do it for you, simply:
- Copy one of the existing color directories (named /color-xxx in the
marinee/directory) - Edit skin.php in the
marinee/directory. - Change the colors appropriately.
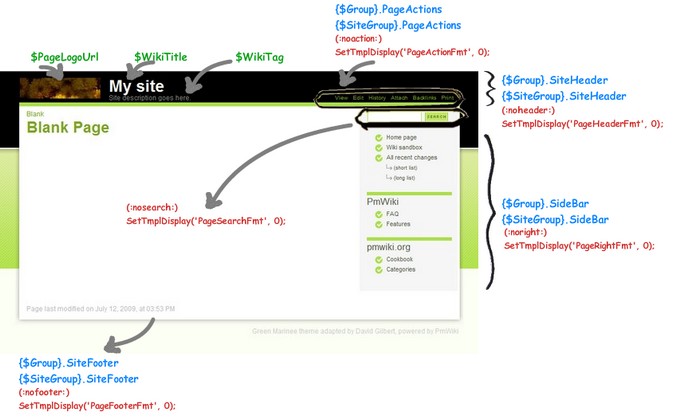
Page Layout
Marinee consists of a header and footer, and fixed-width left and right columns.
Sections can be removed from the page or the site with special markup.
- Turn off sections on a page with markup
(:noXXX:). - Turn off sections for the whole site in
config.phpby setting:
SetTmplDisplay('PageXXXFmt', 0);

- Blue: Included pages. These can be edited as normal PmWiki pages.
- Green: PmWiki variables. Usually set in config.php.
- Red: Disable section. Markup is for in-page use; SetTmplDisplay is for use in config.php.
Header
You can set the Title and the Tag-line by setting the following in config.php:
$WikiTitle = "My site"; $WikiTag = "Site description";
The wiki file Site.SiteHeader can be overridden with a Group level page. If you want to change the layout of the header edit either {$Group}.SiteHeader or {$SiteGroup}.SiteHeader. The default value for the header is:
! %block sitetitle%[[{$ScriptUrl} | {$WikiTitle}]]
(:div class="sitetag":){$WikiTag}
(:divend:)
To change the site logo set the following in config.php:
$PageLogoUrl = 'path to logo'; $PageLogoUrlWidth = '34px'; # optional $PageLogoUrlHeight = '34px'; # optional
Setting the width and height are optional, but might help ensure your logo fits within the skin design more appropriately.
Side Bar
The other likely change you'll want to make is on the Side Bar. In this case edit Site.SideBar, and use a list format below:
%sidehead% [[Header 1]] * [[First Level]] ** [[Second level]]
Footer
The wiki file Site.SiteFooter contains the last modified date.
BlogIt for Blogs
Marinee fully supports the BlogIt blogging engine, automatically -- you don't need to do anything other than install BlogIt.
Edit Toolbar
Marinee used to incorporate a new edit toolbar, with improved icons. Since version 1.1, the edit toolbar was spilt into a separate cookbook, Edit Toolbar -- simply install Edit Toolbar to get the new icon look that Marinee had in older versions.
FAQ
Browser Compatibility
This is an incomplete listing of the browsers which have been seen working with this skin.
- Works under Windows with: Firefox 3; IE7; IE6; Safari 3; Opera 9.
Known Issues
None known.
Change Log
2.2.1 (25-Feb-2016)
- chg: PHP 5.5 compatible.
2.2.0 (12-Jun-2010)
- bug: Incorrect reference to
{*$LastModified}; XL translation did not work.
2.1.1 (19-Oct-2009) (rev 577)
- new: Added nogroup markup.
- new: Added date formats to XLPage.
- new: Added "Last modified..." footer text to XLPage.
- chg: Use BlogIt skin markup to simplify blogit template.
- chg: Removed LinkPageCreateFmt override.
- chg: Minor improvements to styling.
- chg: Improved layout with search bar off.
- chg: Changed footer to point to blogit page, if blogit is being used.
- bug: "Last modified..." footer displayed modify date of the footer page, not base page. (reported by Stephane)
2.1.0 (29-Sep-2009) (rev 501)
- new: Added internationalization support via Site.XLPage-marinee.
- chg: Improved BlogIt styles.
- chg: Minor styling improvements (line-height, wikitext margins).
- bug: Site title turns black on hover.
- bug: Search uses POST rather than GET which causes searches to return to home page. (reported by Orin)
2.0.1 (20-Aug-2009)
Marinee This release is primarily related to BlogIt bug fixes. If you do not use BlogIt this is an optional upgrade.
- chg: BlogIt - bi_null is now a condition not a markup expression.
2.0.0 (12-Jul-2009)
Note: This release changes the way in which headers, footers, sidebar, and site tabs are implemented. This means that if you are upgrading from a previous version and you are using either a Site or Group Marinee-SiteHeader, Marinee-SiteFooter, Marinee-SiteNav, or Marinee-SideBar then you will need copy your page content to the equivalent Site or Group SiteHeader, SiteFooter, SiteNav, or SideBar instead.
- new: Added <!--HTMLFooter--> to footer.
- new: Added
$WikiTagelement for site description. - chg: Header now uses Skins.SiteHeader Site.SiteHeader, and is standard format. NOTE: This changes the way in which the site header is stored (uses WikiTitle and PageLogoUrl).
- chg: Site navigation tabs now uses Skins.SiteNav Site.SiteNav.
- chg: Site sidebar now uses Skins.SideBar Site.SideBar.
- chg: Site footer now uses Skins.SiteFooter Site.SiteFooter.
- chg: Doctype changed to xhtml strict
1.1 (1-Mar-2009)
Contributors: DaveG
- Many things have changed. If you are upgrading from a prior version, I recommend you completely delete the older version (or rename the old version directory).
- The GUI toolbar has been separated to it's own cookbook, EditToolbar.
- new: Added
$ValidSkinColorsto allow user-defined color sets. - new: Added fieldset to searchbox for xhtml compliance. (ref JDem)
- new: Added support for BlogIt (including styling for readmore, fieldset, wikimessage), pmmarkup, itemsonpage, perpage, link to comment author website
- fix: clear:both on content no longer forces left-nav bar below content. ref DavidASpitzley
- fix: Added internationalization support for Search button.
- fix: Added pre overflow.
- fix: Copyright message corrected.
- fix: Make header text link to root, using
$WikiTitle. - fix: Page header now refers to URL to ensure accuracy (FullName has '.').
- fix: Standardized skin identification text in footer.
- chg: Added fieldset for xhtml validation.
- chg: Formated skin.php to standard skin coding (colors, linkfmt).
- chg: Page header is now a H1 element.
- chg: Removed guiedit to separate cookbook.
- chg: Standardized header/title elements.
- chg: Standardized tabs, navigation, footer naming, and search order.
- chg: Updated files used in header (Skins.SiteHeader Site.SiteHeader Site.Marinee-SiteHeader)
- chg: Updated skin color select code.
1.0.1 (11-Nov-2007)
Contributors: DaveG
- Bug: Add HR tag back into skin.
- Chg: Widen view area to 800px.
1.0.0 (21-Oct-2007)
Contributors: DaveG
- Initial release.
Credit
- The main layout and the CSS is based on the Green Marinee theme for Wordpress, created by Ian Main.
Comments
Show your support and leave a comment, or help out and let me know if you have a suggestion or a problem. Love it or hate it, I'd like to know!
User notes +17: If you use, used or reviewed "Marinee", you can add your name. These statistics appear in the Skins listings and will help newcomers browsing through the wiki.
- Administration
- Attachments (uploads)
- Blog
- CMS
- CSS
- Editing
- Extensions
- Forms
- Images
- Includes
- International
- Layout
- Links
- Markup
- Markup only
- Markup writing
- Menus (navigation)
- Media
- Page lists
- Page naming
- Page variables
- PIM
- Publishing
- RSS
- Searching
- Security
- Skins
- System tools
- Tables
- Wiki conversion
- WikiTrails
- Obsolete
- Maintenance
- News (blog)
- FAQ
- Features
- Download
- Installation
- Basic editing
- Documentation index
- PmWiki philosophy
- Release notes
- Contact us
- Cookbook (addons)
- Skins (themes)
- PITS (issue tracking)
- Mailing lists
- PmWiki users
- Success stories
- Get support
- Pay for PmWiki
- Send Pm money
- Other languages