GlossyHue
Gemini < Skins > Grayness (talk | users | test page | RWD? | set as default | unset | validate: HTML, CSS)
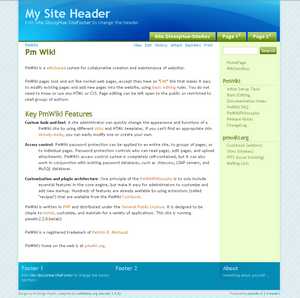
This skin provides a 2-column interface, with a right-side navigation bar, and top navigation tabs, and a 3-section footer area, with full support for the BlogIt blogging engine.
Click to enlarge
Feature Summary
- Customizable: Main sections (headers and footers) of the page are stored as wiki pages, so you don't need to know HTML.
- Adds full support for BlogIt, a blogging engine for PmWiki. This means that your elements of the blog page will seamlessly fit within the skin.
- Supports removal of header/title/right/footer elements using directives on specific pages or site wide.
- Fully CSS driven: All files are fully commented, and the design has been made easy to modify. The CSS used for layout and coloring are in separate files allowing easy customization of colors, without having to wander throughout the layout styles.
Download and Installation
- Download the skin package (ZIP or TAR) and unzip it into your skins directory (usually pmwiki/pub/skins).
- Add the following to your local configuration file:
$Skin= 'glossyhue'; - If you use a page logo, add this to
config.php:
$PageLogoUrl="URL_TO_IMAGE";
- Optionally set the logo height and width. The skin will calculate this for you, but if you know the dimensions you should specify them, including the units of measure (ie, 'px'):
$PageLogoUrlWidth='154px'; $PageLogoUrlHeight='24px';
- If you do not use a page logo, or want to override the default logo, add this to
config.php:
$PageLogoUrl="";
- If you use BlogIt, add this to config.php, before including BlogIt:
$bi_SkinClasses=array('approved-comment-count'=>'.post-comments a','blog-entry'=>'.post','blog-entry-summary'=>'.post-summary');
Page Layout

- Blue: Included pages. These can be edited as normal PmWiki pages.
- Green: PmWiki variables. Usually set in config.php.
- Red: Disable section. Markup is for in-page use; SetTmplDisplay is for use in config.php.
Sections can be removed from the page or the site with special markup.
- Turn off sections on a page with markup
(:noXXX:). - Turn off sections for the whole site in
config.phpby setting:
SetTmplDisplay('PageXXXFmt', 0);
Header
You can set the Title and the Tag-line by setting the following in config.php:
$WikiTitle = "My site"; $WikiTag = "Site description";
The wiki file Site.SiteHeader can be overridden with a Group level page. If you want to change the layout of the header edit either {$Group}.SiteHeader or {$SiteGroup}.SiteHeader. The default value for the header is:
! %block sitetitle%[[{$ScriptUrl} | {$WikiTitle}]]
(:div class="sitetag":){$WikiTag}
(:divend:)
Top Navigation Tabs
In order to change the links available in the navigation tabs, edit Site.SiteNav, and use a list format as below:
* [[Grp/MyPage | Page 1]] * [[Grp/MyPage | Page 2]] * [[Grp/MyPage | Page 3]]
Footer
The wiki file Site.SiteFooter contains the last modified date.
The footer consists of three sections, from pages Site.SiteFooter, Site.SiteFooter1, and Site.SiteAbout. The first two sections were designed for lists (recent changes, new pages, etc), and the last section was intended to be a brief "About" page. Feel free to use them as intended, or for any other purpose! The lists can be styled using one of the special list formats.
Styles
Lists
GlossyHue comes with a number of styled list formats, which provide icons in place of bullets. You style a list by surrounding it in a styled div:
(:div class="STYLE_NAME":) * point 1 * point 2 * point 3
Available styles are: list-blogroll, list-cat, list-archives, list-page, list-comments (note, that the style name includes the word "list-").
FAQ
Browser Compatibility
This is an incomplete listing of the browsers which have been seen working with this skin.
- Works under Windows with: Firefox 3; IE7; IE6; Safari 3; Opera 9.
Known Issues
- new: Provide the ability to switch the nav bar either left or right.
Change Log
2.2.3 (31-Mar-2016)
- chg: Send fullname into tags with update of blogit bi_SaveTags().
- bug: Removed p tags in meta-head, consolidated admin links into list.
2.2.2 (25-Mar-2016)
- chg: Compatibility with BlogIt 1.9.0.
2.2.1 (25-Feb-2016)
- chg: PHP 5.5. compatible.
2.2.0 (12-Jun-2010)
- new: Added styling class for .blogit-actions.
- bug: Wrapper for blog summary and blog single mode need to be different to ensure ajax identifies context correctly.
- bug: Removed quotes from calls to bi_encode.
- bug: Incorrect reference to
{*$LastModified}; XL translation did not work. - bug: Ensure skin color can be overriden (only one color currently, so not an issue for existing users).
2.1.1 (19-Oct-2009) (rev 576)
- new: Added nogroup markup.
- new: Added date formats to XLPage.
- new: Added "Last modified..." footer text to XLPage.
- chg: Make layout clearer, by moving pageactions to top of page.
- chg: Use BlogIt skin markup to simplify blogit template.
- chg: Removed LinkPageCreateFmt override.
- chg: Minor improvements to styling.
- chg: Changed footer to point to blogit page, if blogit is being used.
- bug: "Last modified..." footer displayed modify date of the footer page, not base page. (reported by Stephane)
2.1.0 (29-Sep-2009) (rev 502)
- new: Added internationalization support via Site.XLPage-marinee.
- chg: Improved BlogIt styles.
- chg: Minor styling improvements (line-height, wikitext margins).
- bug: Search uses POST rather than GET which causes searches to return to home page. (reported by Orin)
- bug: Page header cannot be removed with noheader markup.
2.0.1 (20-Aug-2009)
This release is primarily related to BlogIt bug fixes. If you do not use BlogIt this is an optional upgrade.
- chg: Updated to cross-skin skin.php format.
- new: BlogIt - Switched to use bi_auth.
- chg: BlogIt - bi_null is now a condition not a markup expression.
- bug: BlogIt - Wrap all user enterable fields with htmlentities. (Prevents issues when user enters quotes.)
- bug: BlogIt - Correctly determine ptv isnull status (prevent blank Author/website causing issues).
2.0.0 (12-Jul-2009)
Note for Upgraders: This release changes the way in which headers, footers, sidebar, and site tabs are implemented. This means that if you are upgrading from a previous version and you are using either a Site or Group GlossyHue-SiteHeader, GlossyHue-SiteFooter, GlossyHue-SiteNav, or GlossyHue-SideBar then you will need copy your page content to the equivalent Site or Group SiteHeader, SiteFooter, SiteNav, or SideBar instead.
- new: Added <!--HTMLFooter--> to footer.
- new: Added
$WikiTagelement for site description. - chg: Header now uses Skins.SiteHeader Site.SiteHeader, and is standard format. NOTE: This changes the way in which the site header is stored (uses WikiTitle and PageLogoUrl).
- chg: Site navigation tabs now uses Skins.SiteNav Site.SiteNav.
- chg: Site sidebar now uses Skins.SideBar Site.SideBar.
- chg: Site footer now uses Skins.SiteFooter Site.SiteFooter.
- chg: Doctype changed to xhtml strict
1.1 (1-Mar-2009)
Contributors: DaveG
- Many things have changed. If you are upgrading from a prior version, I recommend you completely delete the older version (or rename the old version directory).
- The GUI toolbar has been separated to it's own cookbook, EditToolbar.
- NEW: Added support for BlogIt.
- new: Add support for group level override of Actions page.
- new: Added #subcontent styling (for sidebar list icons).
- new: Added fieldset to searchbox for xhtml compliance.
- new: Added styling for sidebar blocks using images as bullets.
- new: Make header a link to current page.
- fix: Ensure footer elements are vertically aligned. (reported by Steve)
- fix: Search bar now respects i18. (reported by Jens)
- fix:
$PageStorePathnot needed to be global - fix: Changed footer link from GlossyBlue.
- fix: Corrected background image on comment Post button.
- fix: Corrected sidebar naming.
- fix: Make header text link to root, using
$WikiTitle. - fix: Page header now refers to actual URL, not
$FullNamewhich contained a '.' not a '/'. - fix: Standardized skin identification text in footer.
- chg: Added support for captcha.
- chg: Changed font for edit form elements.
- chg: Enlarged header images height.
- chg: Formated skin.php to standard skin coding (colors, linkfmt).
- chg: Standardized tabs, navigation, footer naming, and search order.
1.0.1 (27-Nov-2007)
Contributors: DaveG
- bug: Corrected header page which referred to the footer!
- Initial release.
1.0.0 (25-Nov-2007)
Contributors: DaveG
- Initial release.
Credit
- The main layout and the CSS is based on the Glossy Blue theme for Wordpress, created by Nick La.
Comments
Show your support and leave a comment, or help out and let me know if you have a suggestion or a problem. Love it or hate it, I'd like to know!
User notes +10: If you use, used or reviewed "GlossyHue", you can add your name. These statistics appear in the Skins listings and will help newcomers browsing through the wiki.