Blix
Blue Freedom < Skins > Blog Skin (talk | users | test page | RWD? | set as default | unset | validate: HTML, CSS)
If you're getting Warning: Undefined array key "bi_BlogIt_Enabled", add this to config.php:
$bi_BlogIt_Enabled = false;
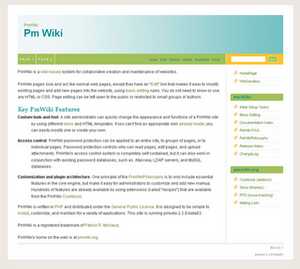
This skin provides a simple, 2-column interface, which is fluid, with a user definable minimum width, with full support for the BlogIt blogging engine.
Click to enlarge
Feature Summary
- Customizable: Main sections (headers and footers) of the page are stored as wiki pages, so you don't need to know HTML.
- Adds full support for BlogIt, a blogging engine for PmWiki. This means that your elements of the blog page will seamlessly fit within the skin.
- Allows you to specify a minimum width, either using a percentage value for full fluidity, or a pixel value if you want a specific size.
- Color switching: Easily switch skin colors (2 basic versions come standard) and page header backgrounds, or create your own skin colors.
- Supports removal of header/title/right/footer elements using directives on specific pages or site wide.
- Fully CSS driven: All files are fully commented, and the design has been made easy to modify. The CSS used for layout and coloring are in separate files allowing easy customization of colors, without having to wander throughout the layout styles.
Download and Installation
- Download the skin package blix.zipΔ and unzip it into your skins directory (usually pmwiki/pub/skins).
- Add the following to your local configuration file:
$Skin= 'blix'; - If you use a page logo, add this to
config.php:
$PageLogoUrl="URL_TO_IMAGE";
- Optionally set the logo height and width. The skin will calculate this for you, but if you know the dimensions you should specify them, including the units of measure (ie, 'px'):
$PageLogoUrlWidth='154px'; $PageLogoUrlHeight='24px';
- If you do not use a page logo, or want to override the default logo, add this to
config.php:
$PageLogoUrl="";
- If you use BlogIt, add this to config.php, before including BlogIt:
$bi_SkinClasses=array('approved-comment-count'=>'.comments a');
Optional
- Add a specific color theme (spring is the default). Refer to colors for more color options.
- Replace the default page header background image.
$SkinColor = 'autumn'; $Blix_TitleBg = 'gradient_gold.png';
Color Switching
You can switch the color theme site wide by updating your config.php with:
$SkinColor = 'blue';
Or simply pass a parameter:
?color=red
The included color schemes are: spring and autumn.
If the existing color themes don't do it for you, simply:
- Copy one of the existing color directories (named
/color-xxx.cssin theBlix/directory) - Change the colors appropriately.
- If you want to use different icons in your theme, then create a directory under images, and point the
color-xxx.cssto that directory.
Header Backgrounds
The directory Blix/images/backgrounds contains a number of background images. You can override the image used as the title background by adding this to you config.php:
$Blix_TitleBg = 'gradient_gold.png';
The background images pre-packaged with Blix are: blocks_blue.png, blocks_chocolate.png, blocks_granite.png, blocks_green.png, drapes_gray.png, drapes_white.png, gradient_blue.png, gradient_bronze.png, gradient_chocolate.png, gradient_gold.png, gradient_green.png, gradient_green2.png, gradient_sky.png, gradient_warm_green.png, header_bg.jpg, pattern_blue.png, pattern_green.png.
Changing the Width
Specify the minimum page width either as a percentage of the browser width:
$Blix_Width = '80%';
Or as a fixed width, using pixels:
$Blix_Width = '800px';
Edit Toolbar
Blix used to incorporate a new edit toolbar, with improved icons. Since version 1.1, the edit toolbar was spilt into a separate cookbook, Edit Toolbar -- simply install Edit Toolbar to get the new icon look that Blix had in older versions.
Page Layout

- Blue: Included pages. These can be edited as normal PmWiki pages.
- Green: PmWiki variables. Usually set in config.php.
- Red: Disable section. Markup is for in-page use; SetTmplDisplay is for use in config.php.
Sections can be removed from the page or the site with special markup.
- Turn off sections on a page with markup
(:noXXX:). - Turn off sections for the whole site in
config.phpby setting:
SetTmplDisplay('PageXXXFmt', 0);
Header
You can set the Title and the Tag-line by setting the following in config.php:
$WikiTitle = "My site"; $WikiTag = "Site description";
The wiki file Site.SiteHeader can be overridden with a Group level page. If you want to change the layout of the header edit either {$Group}.SiteHeader or {$SiteGroup}.SiteHeader. The default value for the header is:
! %block sitetitle%[[{$ScriptUrl} | {$WikiTitle}]]
(:div class="sitetag":){$WikiTag}
(:divend:)
Top Navigation Tabs
In order to change the links available in the navigation tabs, edit Site.SiteNav, and use a list format as below:
* [[Grp/MyPage | Page 1]] * [[Grp/MyPage | Page 2]] * [[Grp/MyPage | Page 3]]
Side Bar
The other likely change you'll want to make is on the Side Bar. In this case edit Site.SideBar, and use a list format below:
%sidehead% [[Header 1]] * [[First Level]] ** [[Second level]]
Footer
The wiki file Site.SiteFooter contains the last modified date.
FAQ
Browser Compatibility
This is an incomplete listing of the browsers which have been seen working with this skin.
- Works under Windows with: Chrome, Firefox 3; `IE (8,7,6); Safari; Opera.
Known Issues
None known.
Change Log
2020-03-03
- Petko: Fix powered-by links to the correct URLs. Remove markup rules already existing in the core. Update for PHP 7.2/7.3/7.4 (requested by Nicholas Schaffner).
2.1.5 (31-Mar-2016)
- chg: Send fullname into tags with update of blogit bi_SaveTags().
2.1.4 (25-Mar-2016)
- chg: Upgraded to jquery 1.12.2
- chg: BlogIt 1.9.0 compatible.
2.1.3 (25-Feb-2016)
- chg: PHP 5.5 compatible.
2.1.2 (12-Jun-2010)
- new: Include jquery and blix.js as part of
$HTMLHeaderFmt. - new: Add container div around single blog entry "#wikitext .blogit-post".
- new: Add .blogit-post-summary container around multi-entry blogs; ensure .blogit-post-summary is added to shared same styling as .blogit-post.
- chg: Upgraded jquery to 1.4.2
- chg: Increase line height in sidebar; marins in sidebar; increase width of editlink to ensure icon is not truncated.
- bug: Skin XL should not include the variable LastModified!
- bug: Removed quotes around bi_encode parameters.
- bug: Multiple A tags in sidebar splits to new line (ajax edit icon for blogit).
- bug: Incorrect reference to
{*$LastModified}; XL translation did not work. - bug: Ensure use of jquery doesn't conflict with other js libraries.
- bug: Header text is cut off by 2px in IE7. (Reported by OctavioS)
2.1.1 (19-Oct-2009) (rev 561)
- new: Added
(:notitlegroup:)markup. - new: Added PageTabsFmt to allow tabs to be turned off
- new: Added date formats to XLPage.
- new: Added "Last modified..." footer text to XLPage.
- chg: Use BlogIt skin markup to simplify blogit template.
- chg: Updated styles to reflect BlogIt style name changes.
- chg: Removed
$LinkPageCreateFmt. - chg: Removed #comment-view from BlogIt SkinTemplate -- use default in CoreTemplate.
- chg: Changed footer to point to blogit page, if blogit is being used.
- chg: Change class .header to .blogit-comment-header.
- bug: Sidebar icons are not vertically aligned with text; hierarchy is horizontally out of alignment. (Reported by GlenG)
- bug: "Last modified..." footer displayed modify date of the footer page, not base page. (Reported by SH)
2.1.0 (29-Sep-2009) (rev 506)
- new: Added internationalization support via Site.XLPage-blix.
- chg: Improved BlogIt styles.
- bug: Search uses POST rather than GET which causes searches to return to home page. (reported by Orin)
- bug: No default icon for sidebar bullet lists.
2.0.1 (20-Aug-2009)
This release is primarily related to BlogIt bug fixes. If you do not use BlogIt this is an optional upgrade.
- chg: Updated to cross-skin skin.php format.
- bug: Corrected spelling error on nosearch markup.
- new: BlogIt - Switched to use bi_auth.
- bug: BlogIt - Wrap all user enterable fields with htmlentities. (Prevents issues when user enters quotes.)
- bug: BlogIt - Correctly determine ptv isnull status (prevent blank Author/website causing issues).
2.0.0 (12-Jul-2009)
Note for Upgraders: This release changes the way in which headers, footers, sidebar, and site tabs are implemented. This means that if you are upgrading from a previous version and you are using either a Site or Group SkinCommonReleaseNotice-SiteHeader, SkinCommonReleaseNotice-SiteFooter, SkinCommonReleaseNotice-SiteNav, or SkinCommonReleaseNotice-SideBar then you will need copy your page content to the equivalent Site or Group SiteHeader, SiteFooter, SiteNav, or SideBar instead.
- bug: BlogIt: Tag element now includes tag icon, and border added on right.
- new: Added <!--HTMLFooter--> to footer.
- new: Added WikiTag for site description.
- chg: Header now uses Skins.SiteHeader Site.SiteHeader, and is standard format. NOTE: This changes the way in which the site header is stored (uses WikiTitle and PageLogoUrl).
- chg: Site navigation tabs now uses Skins.SiteNav Site.SiteNav.
- chg: Site sidebar now uses Skins.SideBar Site.SideBar.
- chg: Site footer now uses Skins.SiteFooter Site.SiteFooter.
- chg: Doctype changed to xhtml strict
- chg: Upgraded jQuery to 1.3.2.
1.1.1 (4-Mar-2009)
- fix: Setting the width with
$Blix_Widthnow works. (cmstrekker)
1.1 (1-Mar-2009)
- Many things have changed. If you are upgrading from a prior version, I recommend you completely delete the older version (or rename the old version directory).
- The GUI toolbar has been separated to it's own cookbook, EditToolbar.
- NEW: Layout is now totally fluid, with definable width. Use $Blix_Width to set max width ($Blix_Width='900px' or $Blix_Width='80%').
- NEW: Support for blogit (pmmarkup, itemsonpage, perpage, link to comment author website)
- new: Added #subcontent styling (for sidebar list icons).
- new: Added fieldset to searchbox for xhtml compliance.
- new: Added styling for readmore, fieldset, wikimessage.
- new: Added wikititle
- fix: Corrected UL/OL buttons.
- fix: Fixed strikethrough button.
- fix: Hide scrollbar on next/prev nav area.
- fix: Page header now refers to actual URL, not
$FullNamewhich contained a '.' not a '/'. - fix: clear:both in content no longer causes left-nav to reposition below content.
- fix: Make header text link to root, using
$WikiTitle. - fix: Standardized skin identification text in footer.
- chg:
$TitleBgrenamed to $Blix_TitleBg. - chg: Flipped header_bg.jpg so gradient goes dark to light.
- chg: Formated skin.php to standard skin coding (colors, linkfmt).
- chg: Removed guiedit to separate cookbook.
- chg: Renamed Blix.js to blix.js
- chg: Standardized tabs, navigation, footer naming, and search order.
- chg: Updated color switch code.
- chg: Upgraded jquery.
1.0.1 (24-Nov-2007)
- new: allow footer and top-nav override at Group level.
- new: provide means of removing search bar from page .
- chg: placed version info outside of footer.
- chg: .quickref: change P/vspace to padding:0
- bug: addressed right nav positioning error in IE6 when long lines encountered.
1.0.0 (7-Nov-2007)
Contributors: DaveG
- Initial release.
Credit
- The main layout and the CSS is based on the Blix theme for Wordpress, created by King Cosmonaut.
- The extra header backgrounds came from http://devon.freepgs.com/2007/blix.php
Test
Comments
Show your support and leave a comment, or help out and let me know if you have a suggestion or a problem. Love it or hate it, I'd like to know!
User notes +21: If you use, used or reviewed "Blix", you can add your name. These statistics appear in the Skins listings and will help newcomers browsing through the wiki.