Attachman
Questions answered by this recipe
How can I:
- make
(:attachlist:)look prettier and provide more information? - see previews of attached images?
- see markup code, suitable for given file extension?
- delete attachments?
- exclude some service files from listing?
- make my own JavaScript actions for attachments?
- call attaches list via AJAX?
Description
This recipe provides additional syntax for generating an advanced table of attachments.
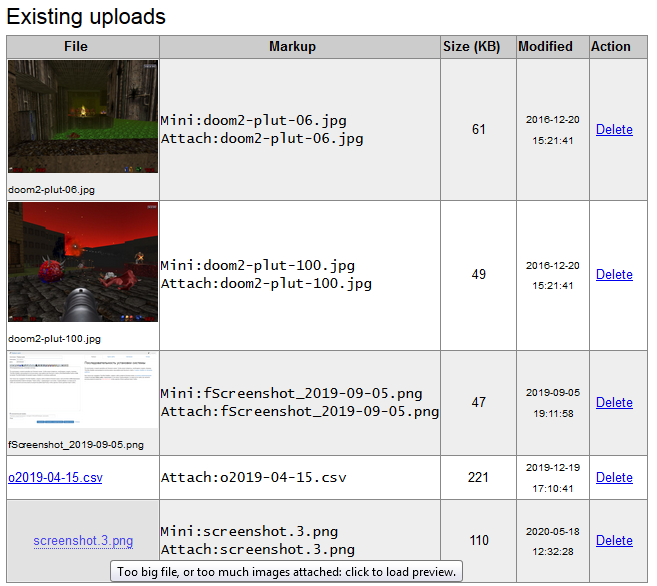
After installing the recipe, you can replace (:attachlist:) with (:attachman:) and get the table of attached files that looks like this:

... and has the following features:
- is "sortable";
- shows N previews of images that are smaller than M kilobytes (N and M are configurable, see below), rest of images can be loaded by mouse click;
- shows markup for defined file types (can be modified, see below);
- shows filesize and file modification time;
- shows "delete" button that actually deletes the attached file.
(:attachman:) command output can also be called via ?action=phAttachman in URL, so you can generate this table anywhere you need via AJAX.
Installation
- download phAttachman.phpΔ and put it in /cookbook directory;
- add
include_once("$FarmD/cookbook/phAttachman.php");to your (farm)config.php; - replace the original
(:attachlist:)with(:attachman:)in your Site.UploadQuickReference or integrate it in another way (see #usage).
Configuration
The recipe can be configured through (farm)config.php. All available options are presented below with those default values:
- $phAttachman['EnableDelete'] = false; - enables delete operation;
- $phAttachman['TableClass'] = 'sortable simpletable'; - default table classes, core PmWiki styles;
- $phAttachman['ImgsExentions'] = 'gif,jpg,jpeg,png,svg,svgz'; - only with this file extensions IMG-previews will be generated;
- $phAttachman['MaxImgsCountAutoPreview'] = 10; - limits the count of images for automatic preview generation. Each preview is actually fullsize image just scaled to a small table cell size. So, if you have 1000 pics attached, it will use huge traffic while listing them. That is why this option was added, you have to decide yourself how much pics can be loaded depending on your style of PmWiki usage.
- $phAttachman['MaxImgSizeAutoPreview'] = 1024; - max image size (KB) to be previewed automatically;
- $phAttachman['IgnoredFilenamesPatterns'] = array("th[0-9]{2}---",); - the array of filenames to be ignored (regex patterns). Default value excludes Mini service files (generated image previews).
- $phAttachman['TextareaInsertCommands'] and $phAttachman['TextareaInsertTemplate'] are for creating markup notifications or JS-actions and are explained below.
Default values of TextareaInsertCommands and TextareaInsertTemplate generate the table column Markup in a simple Attach:filename.ext form. Using this options you can:
- create new markup examples, for example add
Mini:image.jpgfor all files with JPG extension; - completely redefine template and create other HTML elements (buttons for example) with some actions.
Example:
$phAttachman['TextareaInsertCommands']['jpg'] = 'Mini:%filename%'; $phAttachman['TextareaInsertTemplate'] = "<a href='#' class='button'><span>%TextareaInsertCommand%</span></a><br>";
This will put the following HTML-code in every Markup cell of the table:
<a href="#" class="button"><span>Mini:sad_girl.jpg</span></a><br> <a href="#" class="button"><span>Attach:sad_girl.jpg</span></a><br>
With such a HTML-code you can further program your own reaction for clicking on links. In my example, I made automatic code insert inside textarea in EditMode by mouseclick, see screenshotΔ.
Internationalization
Internationalization is foreseed, but not realized. The recipe is in english only, but all phrases are stored in variables. It should be correctly internationalized in future (see Todo below).
Usage
Here are some ideas how the recipe can be used:
- just replace the original
(:attachlist:)with(:attachman:)in your Site.UploadQuickReference; - add
(:attachman:)to your Site.EditForm and you will see attachments and those markup while editing; - use AJAX call (?action=phAttachman) and generate attachments table anywhere you need.
To do / some day / maybe
- (important) make correct multilingual support. Make translation to work via Internationalizations but not internal variables;
- make delete operation system logging (in AllRecentChanges);
- add support of all original syntax of attachlist and deprecate 'IgnoredFilenamesPatterns' after this;
- add support for audio and video files markup, using 'ImgsExention' realization as example. This should be done if PmWiki core will support embedding of multimedia files.
Change log / Release notes
- 2020-05-22: first public release
See also
Contributors
Comments
See discussion at Attachman-Talk.
If you want to get the respond faster, please first ask your question on discussion page and after this remind Finar via email.
User notes : If you use, used or reviewed this recipe, you can add your name. These statistics appear in the Cookbook listings and will help newcomers browsing through the wiki.